
近来有朋友需要在WordPress搭建的电商站中添加Buy On Amazon,可能是需要通过WordPress搭建电商独立站,引流到Amazon上下单,所以才有此需求。
本文针对的是WordPress已经安装Woocommerce插件的解决方案,如果没有安装过Woocommerce的WordPress只有Page与POST可用,可用自行在任意位置添加超链接。
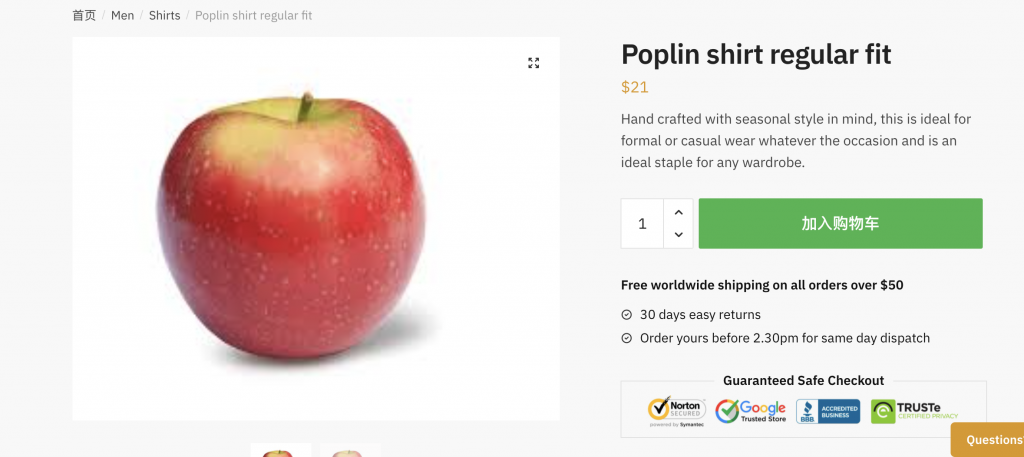
Woocommerce原版
在没有改动的时候WordPress的界面如下

步骤#01-去掉add to cart
第一步:我们首先将Woocommerce中自带的”加入购物车“删除掉。如果你不需要删除自带的Add To Cart,请忽略本步骤。
第一步:打开WordPress后台
第二步:选择外观,然后点击主题编辑器
第三步:在右侧现在需要编辑的主题,默认会选中当前的主题。
第四步:选择function.php
第五步:添加代码
注意,代码请直接复制到function.php中,不用复制到其余任意地方,比如说先复制到word文档中,又从word文档复制到了function.php中,一定不要这么做,请直接从本网站复制。
代码如下:
add_filter( 'woocommerce_is_purchasable', '__return_false');第六步:点击更新文件,结束。

步骤#02-添加buy on amazon
添加Buy On Amazon按钮,那么如何实现呢?需要添加代码,在产品编辑页面的Short Description中添加代码。
进入产品详情页,找到Short Description(短描述),点击文本,然后编写代码。如下图所示:
- 选择文本,不需要选择可视化。
- 在文本框中编写代码,如果需要填写一些短描述,可以在图中第2部分添加,第3步骤是放代码的。当然第2部分和第3部分是可以调换位置的。图中的代码就是按钮,所以位置调换以后,Buy On Amazon就会出现在上方。

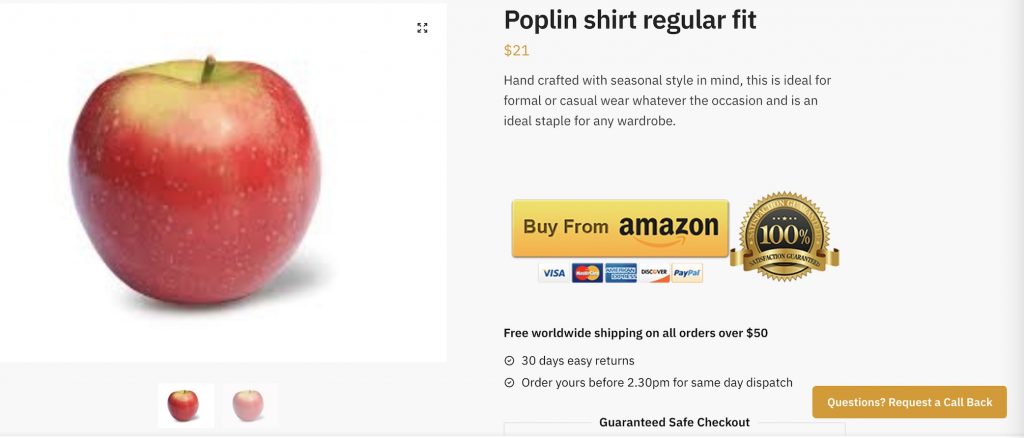
格式#01
效果:点击Buy On Amazon,会弹出一个新的窗口,在新窗口中打开亚马逊的产品链接。
更改步骤:
代码是这么写的,其中有一行代码是href=”https://www.amazon.com/Seagate-Portable-External-Hard-Drive/dp/B07CRG94G3″ 。
我们需要做的就是替换https://www.amazon.com/Seagate-Portable-External-Hard-Drive/dp/B07CRG94G3为自己的链接。
比如替换为我的网站的话,就改为:
href=”https://ensky.tech”
其中除了上述链接的替换,我们发现这个代码中还有好多其余的字符,其余字符不需要改动。而且替换代码的时候,一定从本文的”代码框“中直接复制代码到你的WordPress短描述中,不要先复制到Word中,改完了,再从Word中复制到你网站中,一定不要这么做。正确的复制步骤是:从本文代码框直接复制代码到你网站短描述中,然后在你网站短描述里改掉链接。
需要复制的代码(一定要从下面的框中复制代码):
<a target="_blank" href="https://www.amazon.com/Seagate-Portable-External-Hard-Drive/dp/B07CRG94G3" rel="noopener">
<img src="https://ensky.tech/wp-content/uploads/2021/09/ensky-tech-amazon-buy-now-button-01.png" alt="buy on amazon license from ensky.tech" /> </a>效果图

格式#02
效果:点击Buy On Amazon,不弹出新的窗口,在原窗口中打开亚马逊的产品链接
实现步骤:请参考格式#01,还是复制代码,替换链接
需要复制的代码:
<a target="_self" href="https://www.amazon.com/Seagate-Portable-External-Hard-Drive/dp/B07CRG94G3" rel="noopener">
<img src="https://ensky.tech/wp-content/uploads/2021/09/ensky-tech-amazon-buy-now-button-01.png" alt="buy on amazon license from ensky.tech" /> </a>效果图:参考格式#01的图。
格式#03
效果:点击Buy On Amazon,会弹出一个新的窗口,在新窗口中打开亚马逊的产品链接。
实现步骤:请参考格式#01,复制代码,替换链接
代码如下
<a target="_blank" href="https://www.amazon.com/Seagate-Portable-External-Hard-Drive/dp/B07CRG94G3" rel="noopener">
<img src="https://ensky.tech/wp-content/uploads/2021/09/ensky-tech-amazon-buy-now-button-02.jpg" alt="buy on amazon license from ensky.tech" /> </a>效果图

格式#04
效果:点击Buy On Amazon,不弹出新的窗口,在原窗口中打开亚马逊的产品链接
实现步骤:请参考格式#01,复制代码,替换链接
代码如下
<a target="_self" href="https://www.amazon.com/Seagate-Portable-External-Hard-Drive/dp/B07CRG94G3" rel="noopener">
<img src="https://ensky.tech/wp-content/uploads/2021/09/ensky-tech-amazon-buy-now-button-02.jpg" alt="buy on amazon license from ensky.tech" /> </a>效果图参考格式#03
格式#05
效果:点击Buy On Amazon,会弹出一个新的窗口,在新窗口中打开亚马逊的产品链接。
实现步骤:请参考格式#01,复制代码,替换链接
代码如下
<a target="_blank" href="https://www.amazon.com/Seagate-Portable-External-Hard-Drive/dp/B07CRG94G3" rel="noopener">
<img src="https://ensky.tech/wp-content/uploads/2021/09/ensky-tech-amazon-buy-now-button-03.png" alt="buy on amazon license from ensky.tech" /> </a>效果图

格式#06
效果:点击Buy On Amazon,不弹出新的窗口,在原窗口中打开亚马逊的产品链接
实现步骤:请参考格式#01,复制代码,替换链接
代码如下
<a target="_self" href="https://www.amazon.com/Seagate-Portable-External-Hard-Drive/dp/B07CRG94G3" rel="noopener">
<img src="https://ensky.tech/wp-content/uploads/2021/09/ensky-tech-amazon-buy-now-button-03.png" alt="buy on amazon license from ensky.tech" /> </a>效果图请参考格式#05的图。
格式#07
效果:点击Buy On Amazon,会弹出一个新的窗口,在新窗口中打开亚马逊的产品链接。
实现步骤:请参考格式#01,复制代码,替换链接
代码如下
<a target="_blank" href="https://www.amazon.com/Seagate-Portable-External-Hard-Drive/dp/B07CRG94G3" rel="noopener">
<img src="https://ensky.tech/wp-content/uploads/2021/09/ensky-tech-amazon-buy-now-button-04.png" alt="license from ensky.tech" /> </a>效果图

格式#08
效果:点击Buy On Amazon,不弹出新的窗口,在原窗口中打开亚马逊的产品链接
实现步骤:请参考格式#01,复制代码,替换链接
代码如下
<a target="_self" href="https://www.amazon.com/Seagate-Portable-External-Hard-Drive/dp/B07CRG94G3" rel="noopener">
<img src="https://ensky.tech/wp-content/uploads/2021/09/ensky-tech-amazon-buy-now-button-04.png" alt="license from ensky.tech" /> </a>效果图:请参考格式#07的图。
格式#09
效果
效果:点击Buy On Amazon,弹出新的窗口,在新窗口中打开亚马逊的产品链接。这个有两个按钮,所以需要替换两个href中的链接,都需要替换为自己的链接。
实现步骤:请参考格式#01,复制代码,替换链接,
代码如下
<a href="https://www.amazon.com/Seagate-Portable-External-Hard-Drive/dp/B07CRG94G3" target="_blank" rel="noopener">
<img src="https://ensky.tech/wp-content/uploads/2021/09/ensky-tech-amazon-buy-now-button-02.jpg" alt="buy on amazon license from ensky.tech" width="800" height="150" /> </a><a href="https://www.amazon.com/Seagate-Portable-External-Hard-Drive/dp/B07CRG94G3" target="_self" rel="noopener">
<img src="https://ensky.tech/wp-content/uploads/2021/09/ensky-tech-amazon-buy-now-button-02.jpg" alt="buy on amazon license from ensky.tech" width="800" height="150" /> 小效果图

解释:
- 上述代码中的链接,每个链接都可以是不一样的,也就是一个产品页中放了两个按钮,两个按钮都可以是不一样的链接。两个产品页中相同位置的按钮,也可以放不同的链接。
- 如果想在产品页中放到多个按钮,那么代码复制多次即可,比如想讲格式#01的按放两个,那么请将格式#01的代码复制两份到Short Description中,两份代码中的Href链接都替换为亚马逊链接即可。
Leave a Reply