对于做B2B的外贸网站,有一个询盘的需求,比如产品图片下面放一个按钮,点击按钮,弹出一个窗口,可以让客户输入联系信息。如何实现呢?
这个需要使用到Elementor的Popup功能。
安装方法分为两个方式,一个是使用WPForm插件的方式,另一个不适用WPForm的方式。如果不使用WPFrom,请跳过第一个步骤。
步骤#01:安装WPForms插件
(如果不想使用WPFrom,请进入下一个步骤)
WPForms是一个很出名的报表提交软件,如果您正好使用了这款软件,那正好可以套用这个模板,就不需要自己创建模板了。
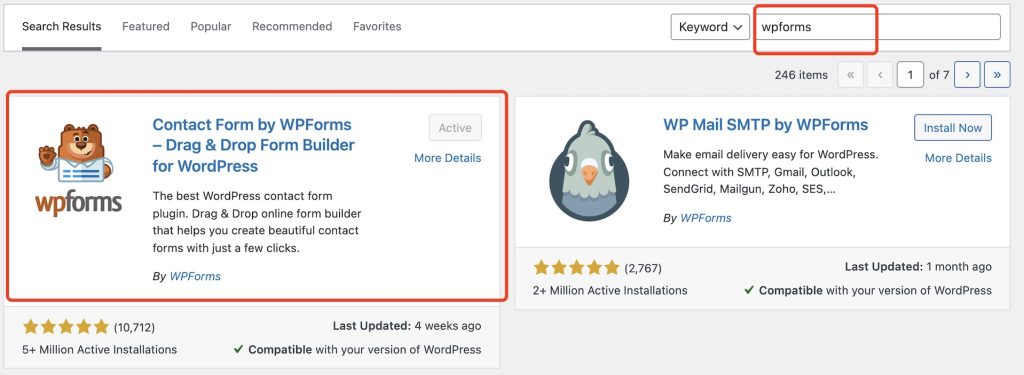
WordPress后台安装插件WPForms
直接搜索WPForms就看到了。

创建一个WPForms模板
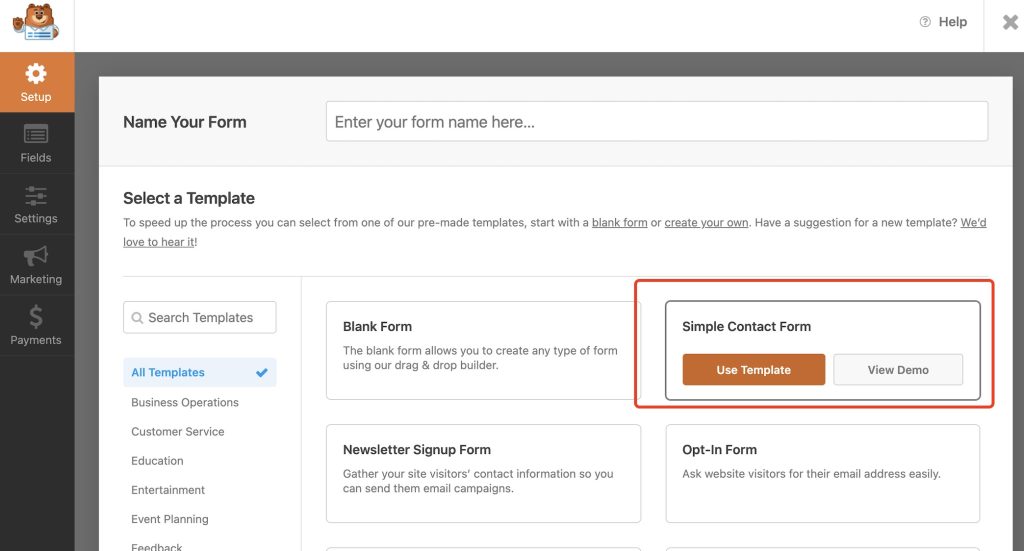
菜单:WordPress后台——>WPForms——>Add New
选择一个模板,我这里选择simple contact form,在Name your form这个地方填好名字,或者选择了form以后再改名字也可以,这里我填写的是”contact form 2b2″
创建好报表以后,点击Save。

步骤#02:Elementor创建模板
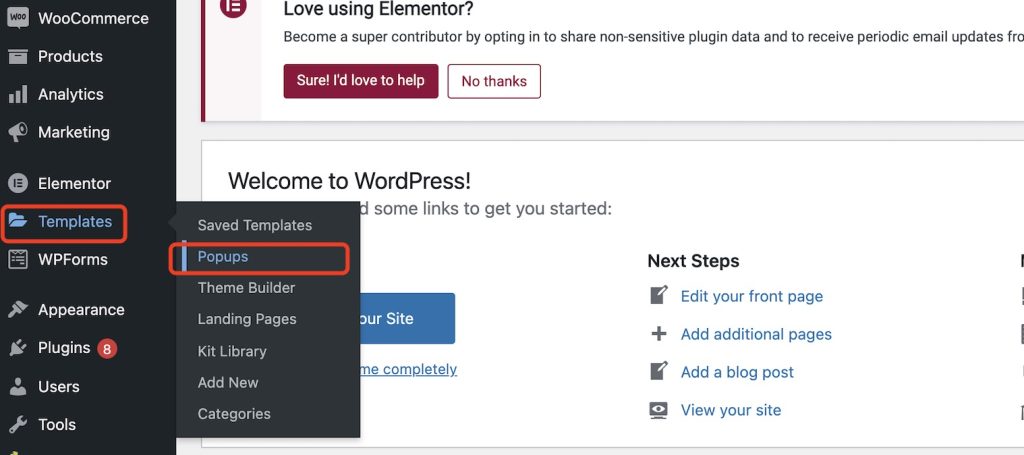
菜单:WordPress后台——>点击Templates——>点击Popups

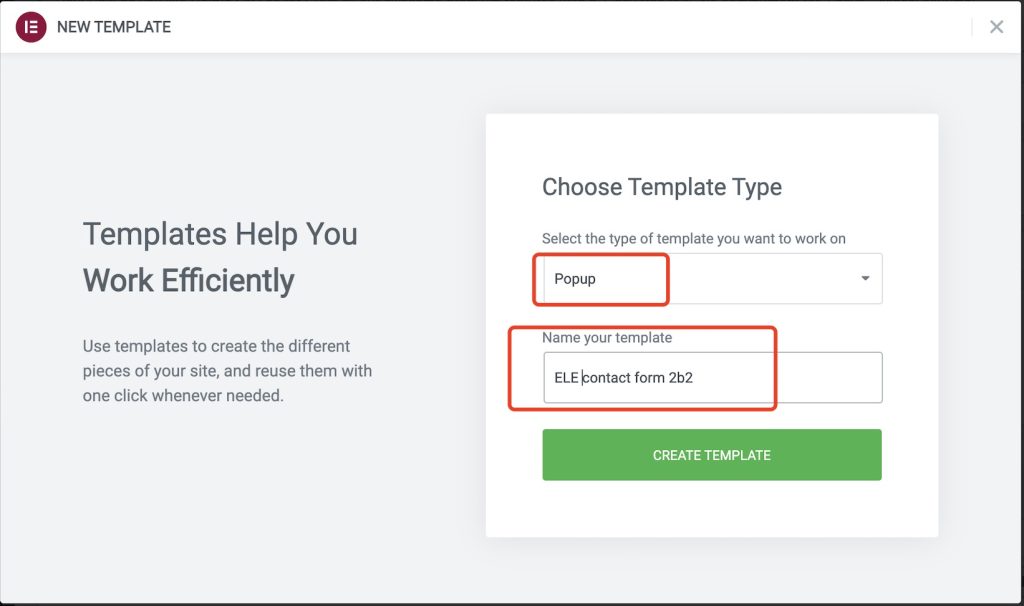
点击Add New,然后选择popup,并且给模板设置一个名字,然后点击“create template”

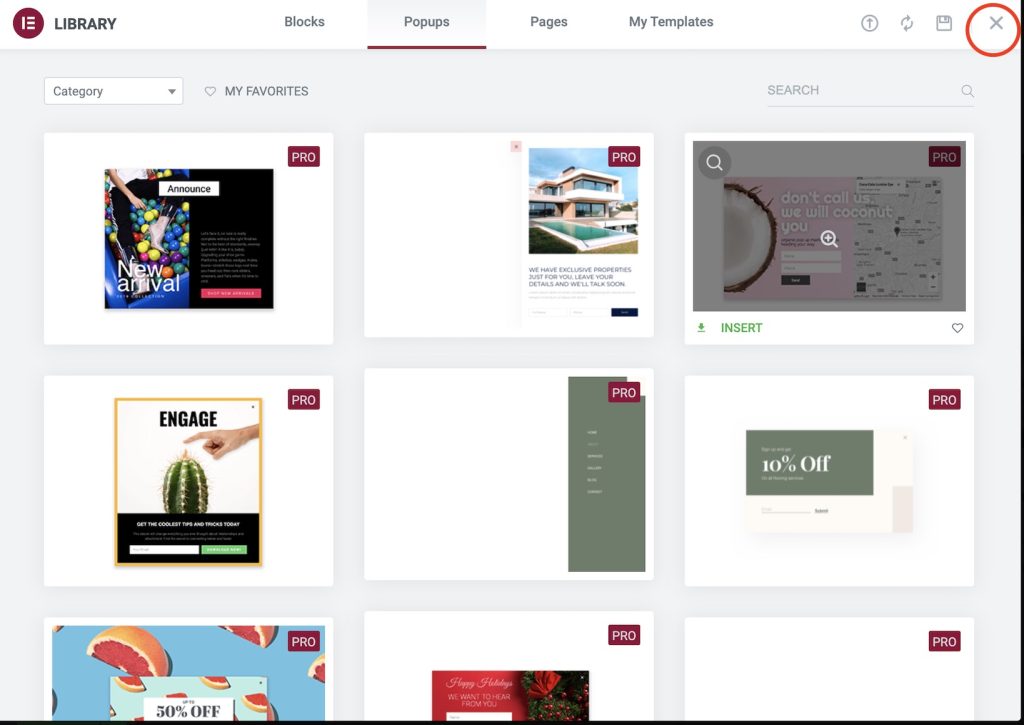
我们会看到弹出来的是一个选择模板的页面,但是只有Pro才能用,所以我们关闭这个窗口

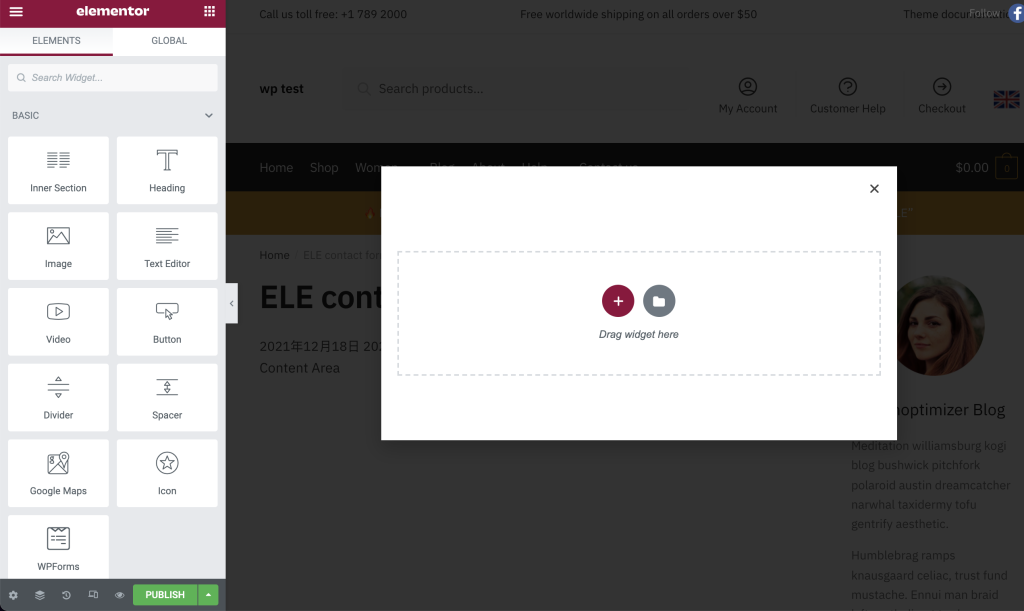
关闭以后,就是一个普通的页面设计网页了

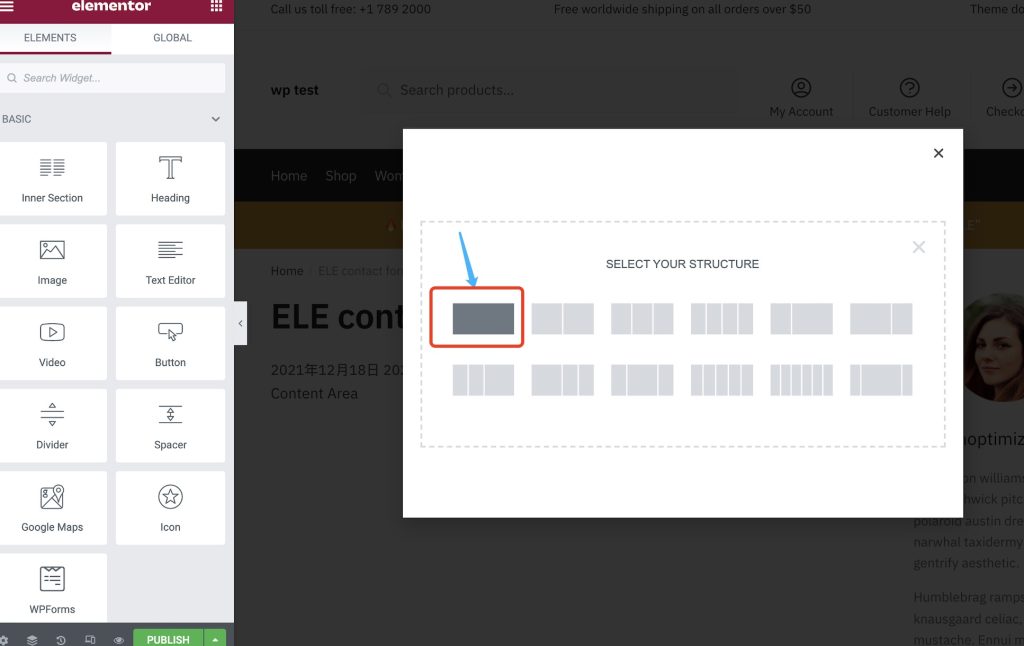
然后点击Drage widget,点击最大的这个框

使用WPFrom创建模板:
(如果在第一个步骤没有安装WPForm插件,请忽略本步骤,进入”使用Elementor内嵌的Form创建模板“的步骤)
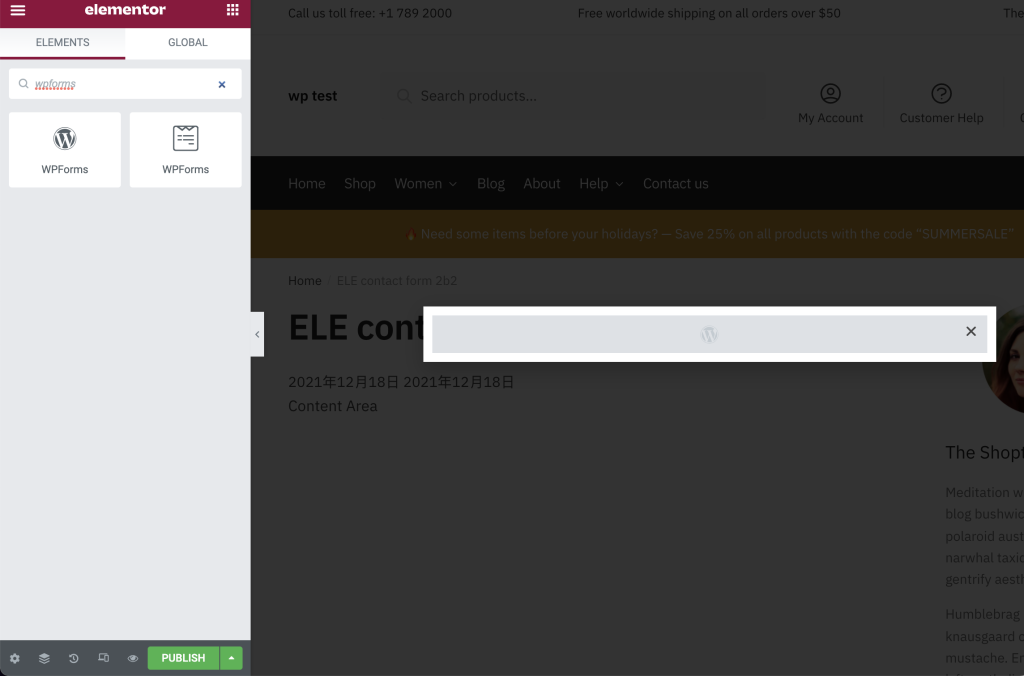
然后点击左侧的Elemetor菜单,搜到wpforms,将WPforms拖动到主页面中。

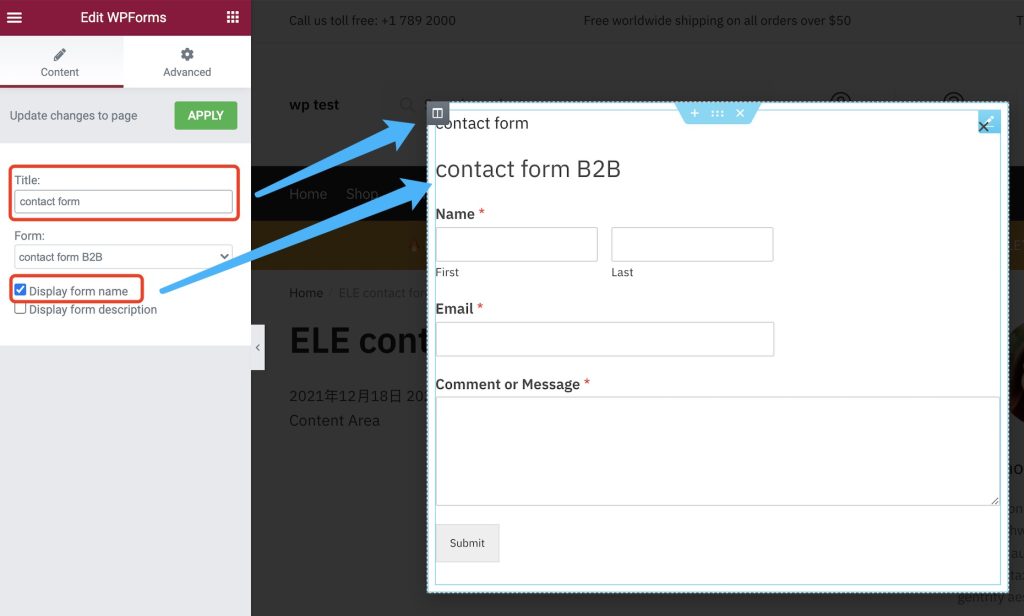
在我们拖动WPForms到page中时,elementor左侧菜单会显示WPForms的配置。在Form这个地方选择之前自己创建的Form。可以勾选Display form name,如果勾选了,就会在Page中显示。
还有一个Title,这个地方填写的也会显示在Page上。

最后点击Publish,Publish Setting中,默认都是灰色,都未勾选,直接Next、Next结束就可以了。
使用Elementor内嵌的Form创建模板
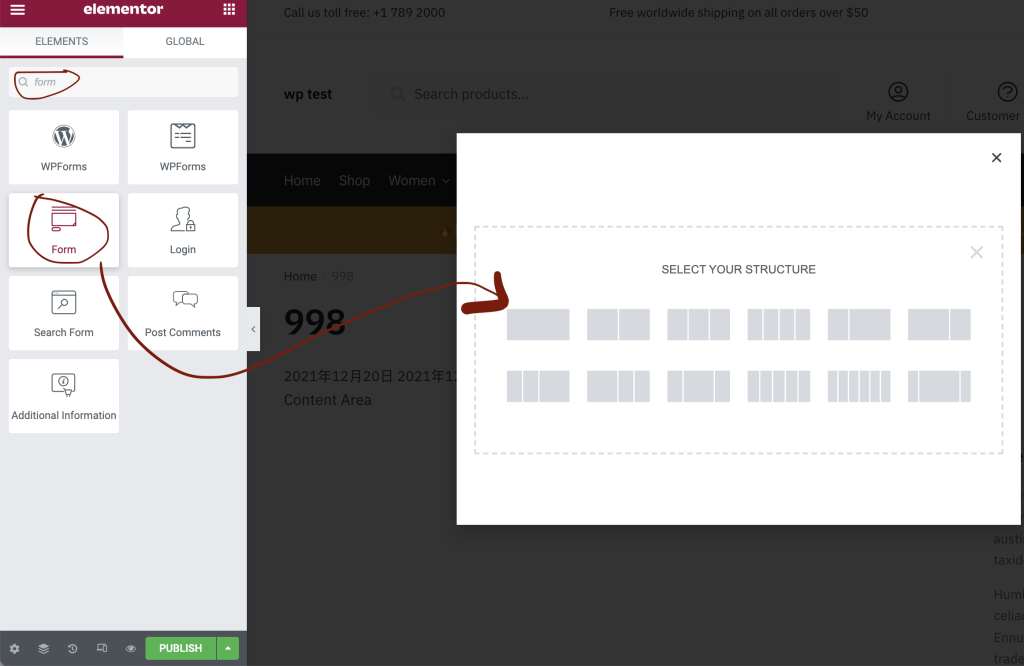
首先在左侧输入Form,会看到一个内嵌的Form。然后可以将其拖动到正文中

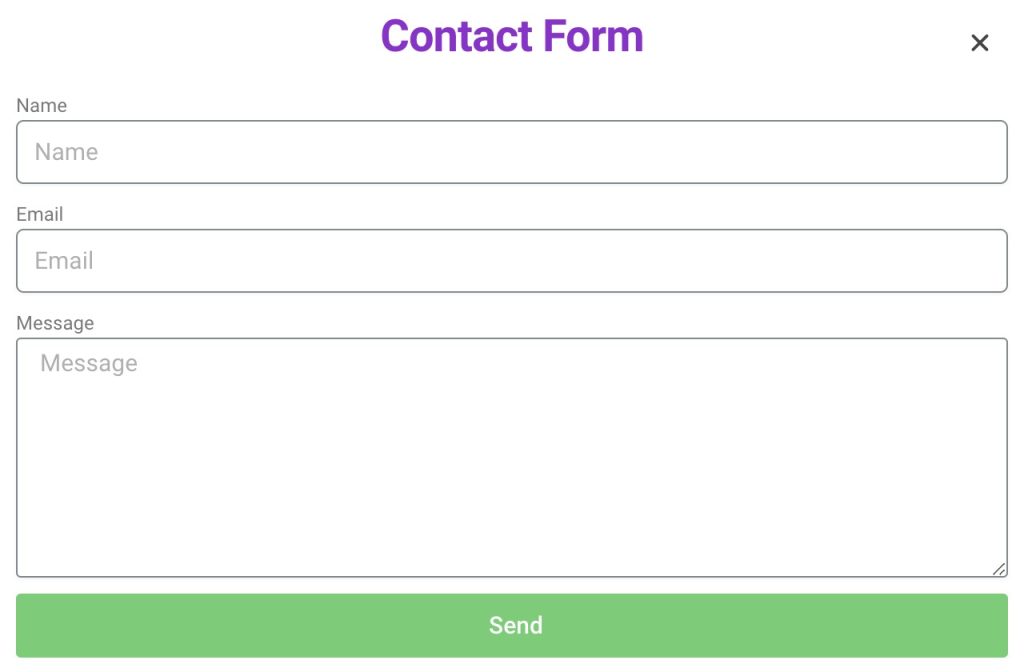
我在拖动Form之前,添加了一个header,命名为Contact Form,不添加这个Header也可以。直接拖动过来,和下图效果类似,只是没有Contact Form这两个单词而已。

然后保存,发布模板就可以了。
步骤#03:添加按钮
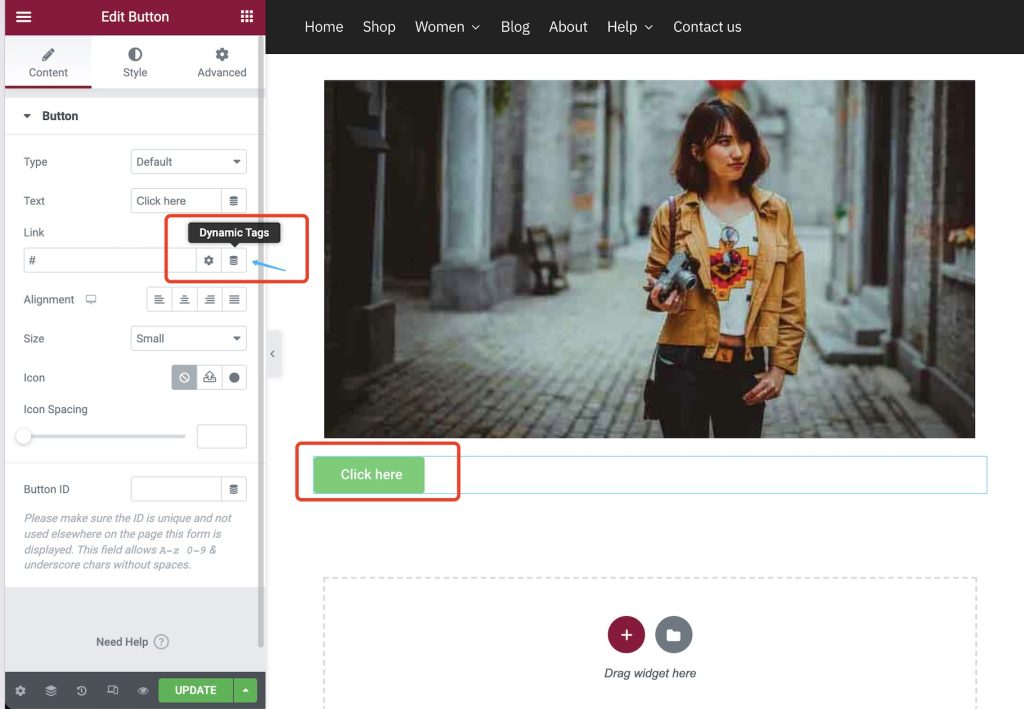
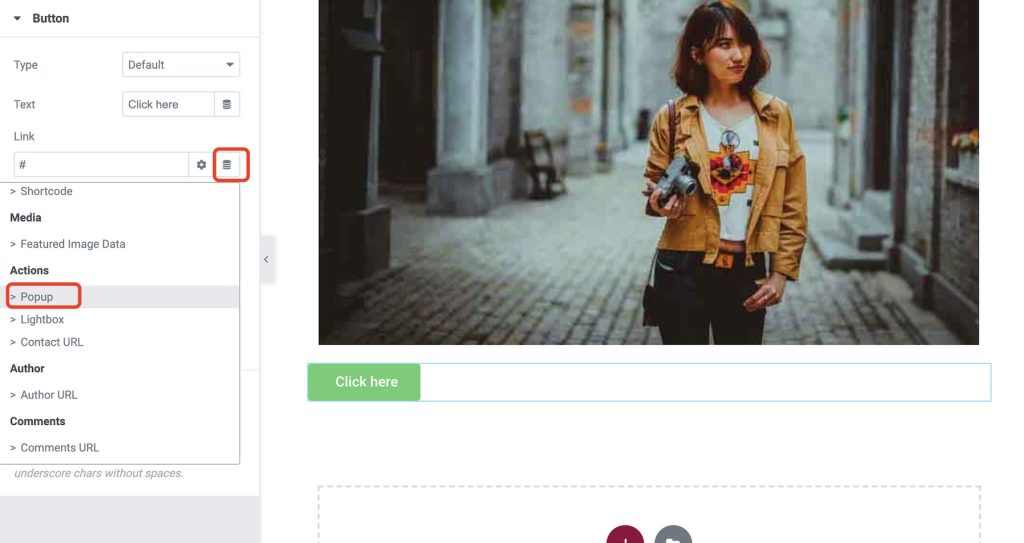
打开自己想要添加按钮弹窗的页面,选择Elementor编辑。然后拖动一个Button到自己期望的位置,然后在左侧菜单这个地方,点击Link最后面这个图标,会显示”Dynamic Tags“,点击这个Tags.

在这里选择popup

然后点击Popup,选择之前创建好的template

然后发布Page
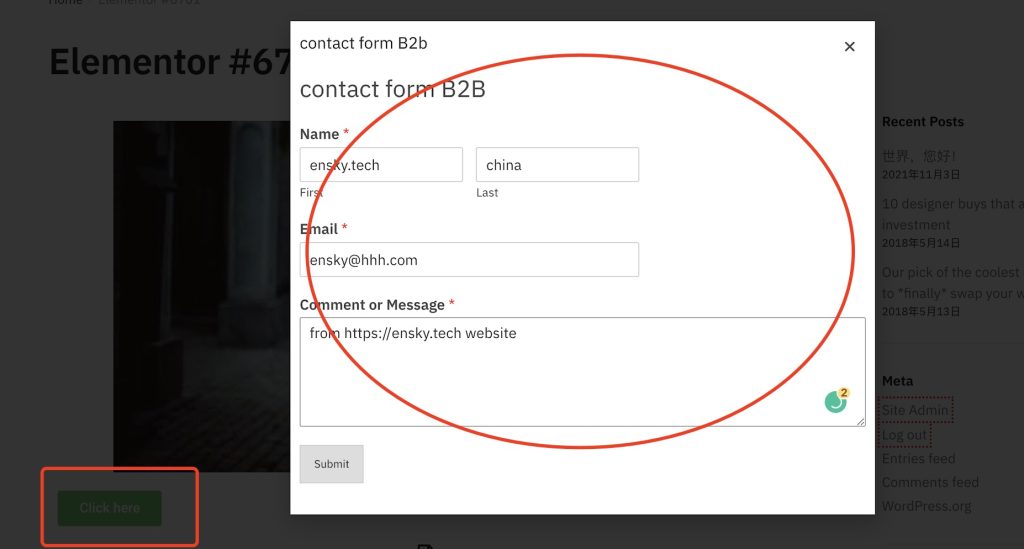
步骤#04:查看效果
发布Page以后,点击按钮,就会弹窗,这个弹窗就是我们在Tempate中设计的样子,实际上就是WPForms里创建报表的样子。
如果想更加美观一些,可以在Template创建的时候,不要使用WPFroms,直接使用Elementor的Form创建。
或者将WPForms创建的美观一些。

点击Submit

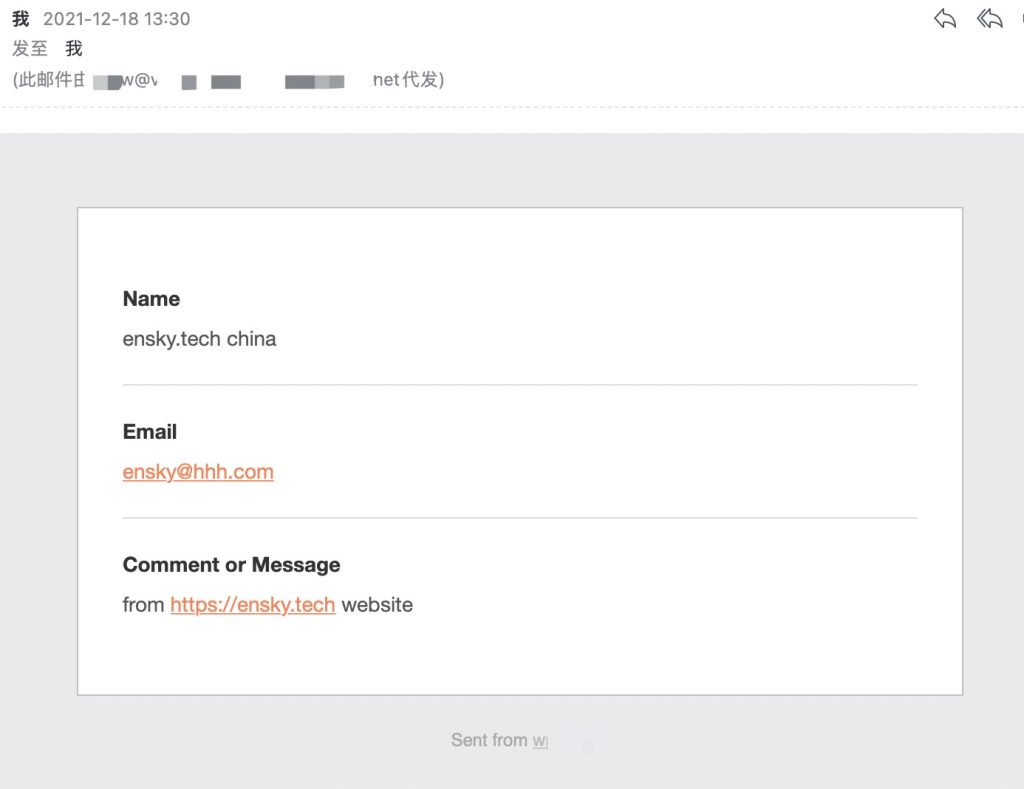
提交以后,会在邮箱中收到邮件提醒。
邮件提醒,是需要WordPress配置好SMTP服务的。

Leave a Reply