经常有朋友遇到网站速度慢的问题,但是却无从下手,今天讲解一下GTmetrix工具的使用,这个工具是专门测试网站速度的,还有其余工具,不过我经常用这个工具,现拿这个工具来分析一下。
步骤#1:打开GTmetrix网站
注意:GTmetrix这个网站,未注册用户只能使用加拿大节点做测试,注册用户可以选择其余节点,所以为了方便起见,建议注册一个账号,免费注册。
GTmetrix网站地址:https://gtmetrix.com/
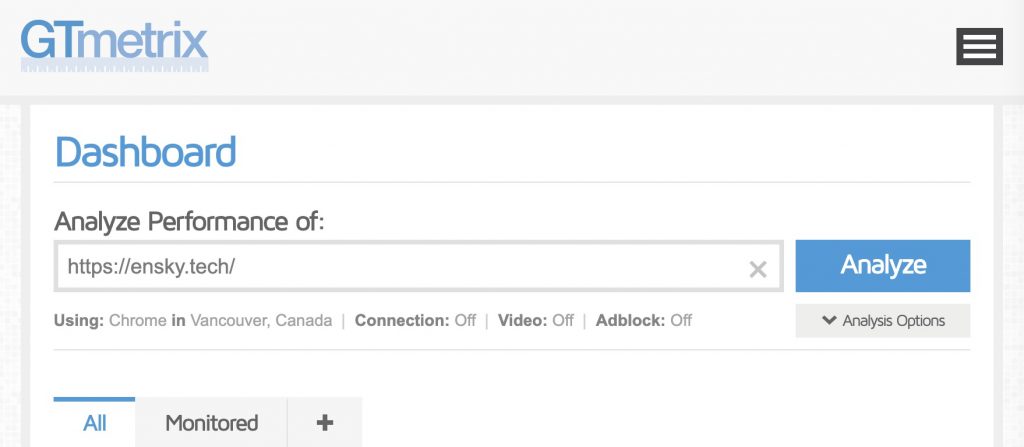
步骤#2:输入要测试的网址,点击Analyze
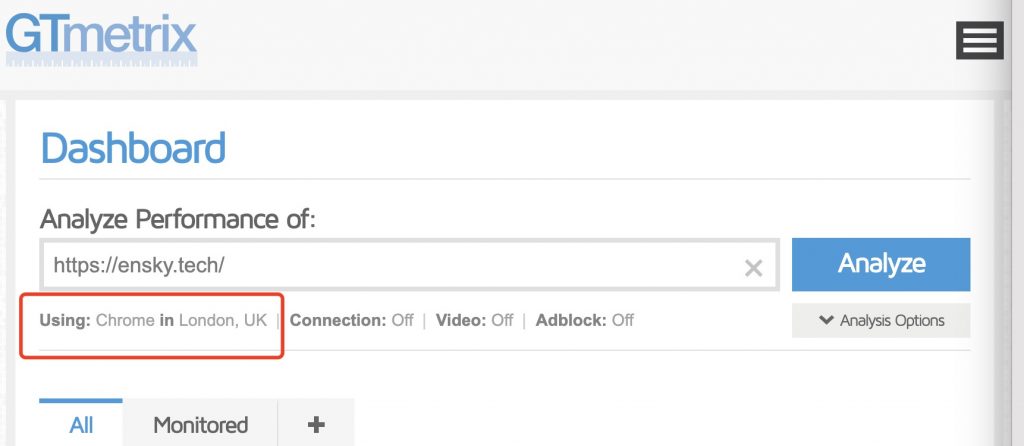
例如,我们输入https://ensky.tech/,然后点击Analyze

点击Analyze以后,会进入到抓取网页测试阶段,扫描一会就会出结果,扫描的时间长短取决于你网站的速度

步骤#3:分析测试结果
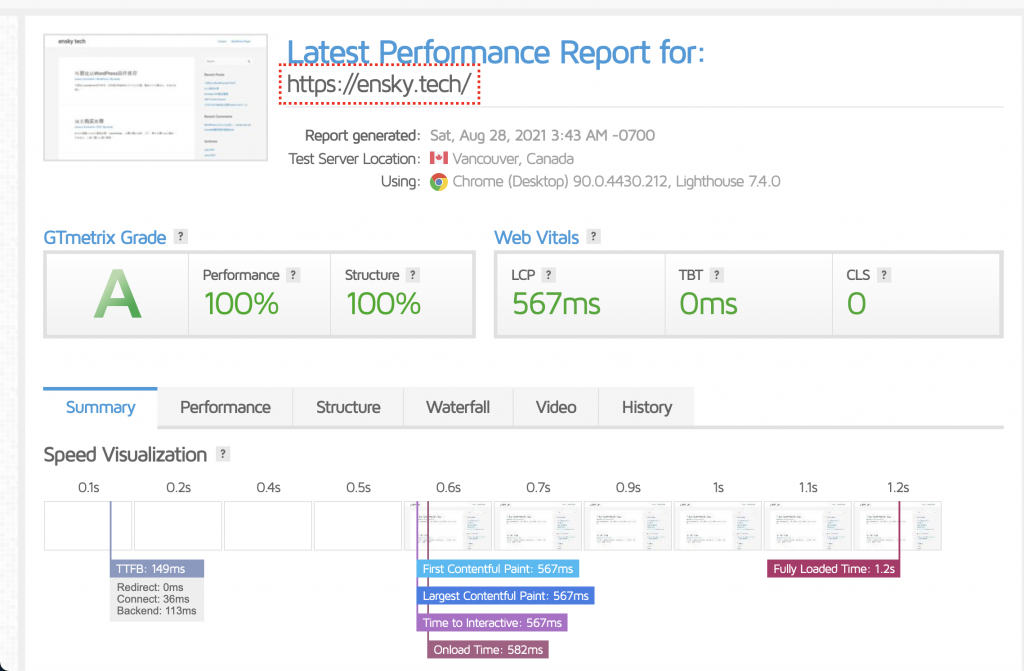
首先第一眼看到的是一个汇总结果:

Performance:表示GTmetrix对你这个网站的一个评分,100%表示最高分。
Struture:也是GTmetrix对你网站结构的一个评分,100%表示最高分。
LCP:看一下GTmetrix的解释:LCP measures how long it takes for the largest content element (e.g. a hero image or heading text) on your page to become visible within your visitors’ viewport. 可以先不用管这个。
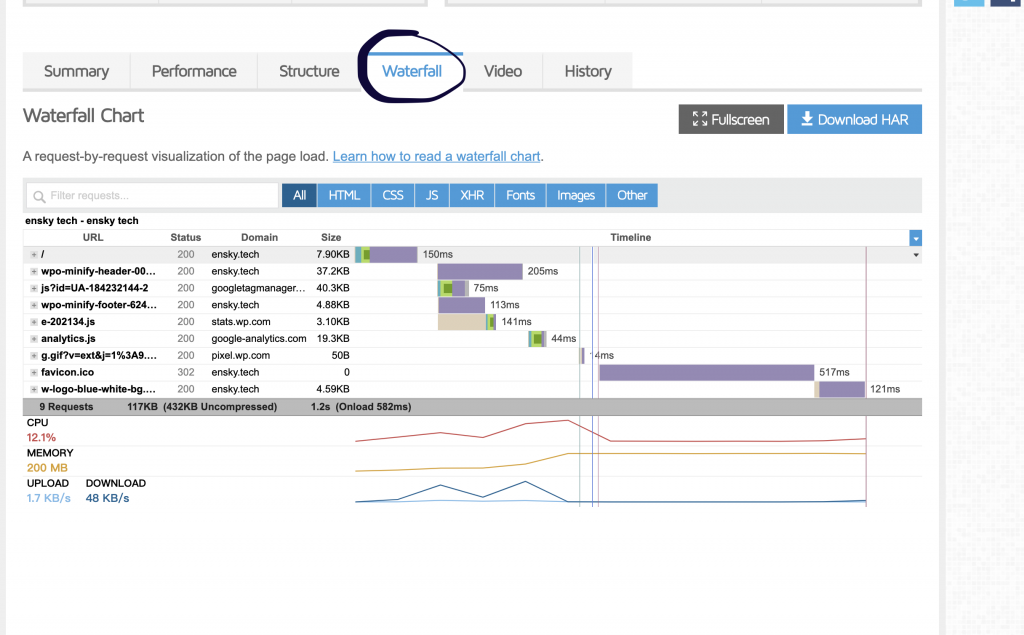
步骤#3.1 最重要的步骤是看瀑布流
首先查看瀑布流的图片

在这个瀑布流中,我们看到最左侧是URL,这也就是加载每一个资源的URL,然后还有一个Size,表示这个资源的大小。Size右侧是时间,显示150毫秒,205毫秒。
例子1:我们看图片中第二条
URL是:https://ensky.tech/wp-content/cache/wpo-minify/1629849468/assets/wpo-minify-header-00201970.min.css
Size是37.2KB
时间是:205ms
这个就表明当前这个css资源大小是37.2KB,加载时间耗费了205毫秒。
由于我这个网站https://ensky.tech/,是一个纯博客网站,没啥图片,所有加载比较快。下面我们换一个网址看看。
步骤#4:换一个电商网址https://wp.ensky.tech测一下
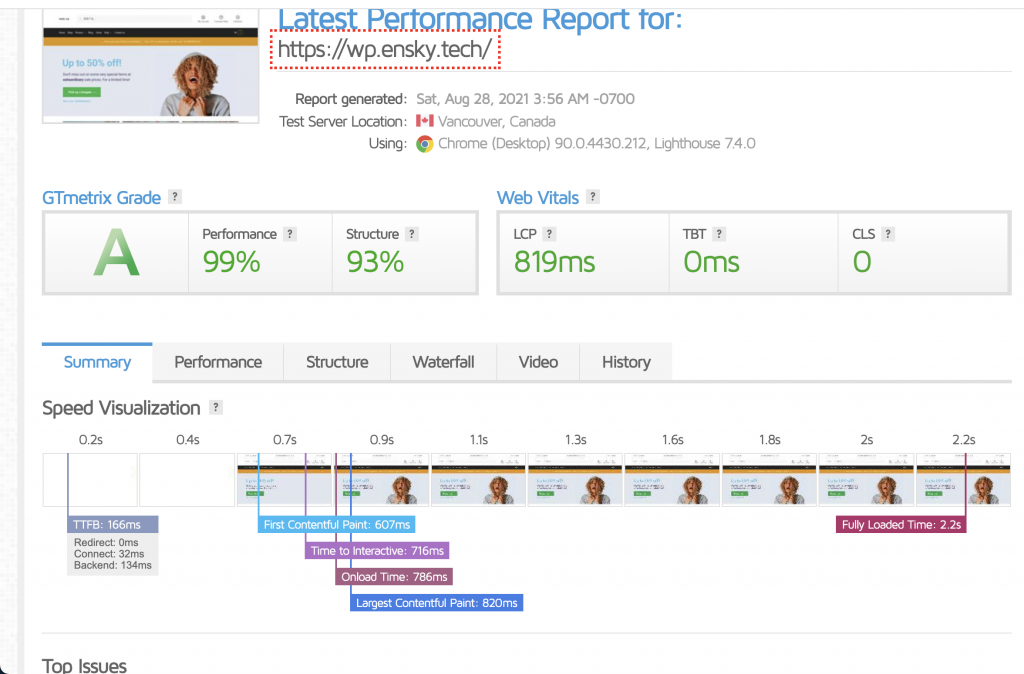
汇总结果:

解析:在上图中有一个很重要的信息,截图左下角,有一个TTFB的时间,显示166毫秒,这个时间很重要,一般500毫秒以内都还算正常。如果达到了1秒多,或者2秒多,那么就不正常了。应该是没有对服务器做页面缓存处理。
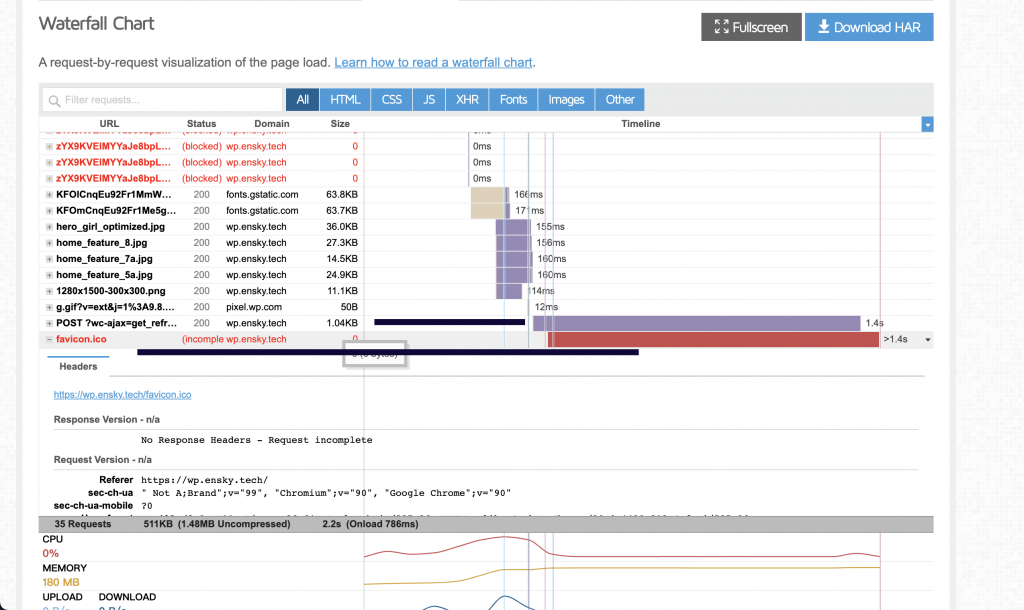
瀑布流:

现在这个网站wp.ensky.tech是我搭建的一个Demo网站,只有Demo数据,应该可以做到100%的,但现在只有99%。
原因分析:
- 看我截图中的最后两行,一个POST?wc-ajax=get开头的,这个只有1.04KB,但是加载时间耗费了1.4秒,这个时间有点长了。实际上这个是用于刷新购物车里的数据的,就是用户点击加购以后,进了购物车,可以在购物车那个页面update数量,所有这个最好不要优化掉,对用户有用。
- 看截图最后一个有个favicon.ico,显示加载时间大于1.4秒,这个就很不正常了,这个资源还没有加载正常,说明这个地方是有问题的,如果把这个favicon.icn功能取消了,这1.4秒不就没有了。这是WordPress评论中的一个功能,可以在WordPress后台,设置那个地方取消掉。
- 截图中第一个图片“hero_girl_optimized.jpg”,有36KB,加载时间155毫秒。图片控制在150KB以内就可以,这个加载时间不算快。
最重要的就是看上面的这个瀑布流,在瀑布流中查看加载时间,看看时间都耗费在了哪个资源上,这个资源是不是可以修改。
汇总分析:
那么对于速度慢一般有哪些因素,如何提升呢?
- 因素#1:是不是图片比较大,比如说一个图片在500KB以上,那么加载时间肯定慢啊。解决方法:使用https://tinypng.com/对图片进行压缩。
- 因素#2:有没有开启CDN,如果没有开启CDN的话,那么这个网络速度能力就取决于你的服务器厂商了,他的带宽比较牛,那么你网站就跑的比较快,否则就慢了。还是建议开启CDN,使用免费的cloudflare就可以。解决方法:使用https://www.cloudflare.com/
- 因素#3:没有对JavaScript和CSS文件做压缩处理,导致文件比较多。解决方法:这个可以使用插件来做,比如WP-Rocket “WP Optimize”
- 因素#4:TTFB时间过长,达到了1秒以上,这个取决于CND与页面缓存。解决方法:开启Cloudflare CND,然后启用一些插件优化WordPress,比如上一条提到的WP-Rocket这一类的插件
- 因素#5:在瀑布流中发现有google字样的文件加载很慢,比如谷歌字体,如果不需要谷歌字体的话,可以屏蔽掉。针对自己主题,可以搜索方法屏蔽掉,或者找个插件试验一下。
附录
附录#1:更改测试节点,在首页填网址的地方就可以更改测试节点

网站优化推荐:
优化方式#1:如果是宝塔面板的话,可以按照这篇文章开启memcached和opache两个缓存插件。
Leave a Reply