小语种插件Polylang,如果手动翻译,可以选择这个插件。免费版本的URL不能与默认语言一样,付费版本可以。
步骤#01:搜索插件,安装

步骤#02:配置Polylang
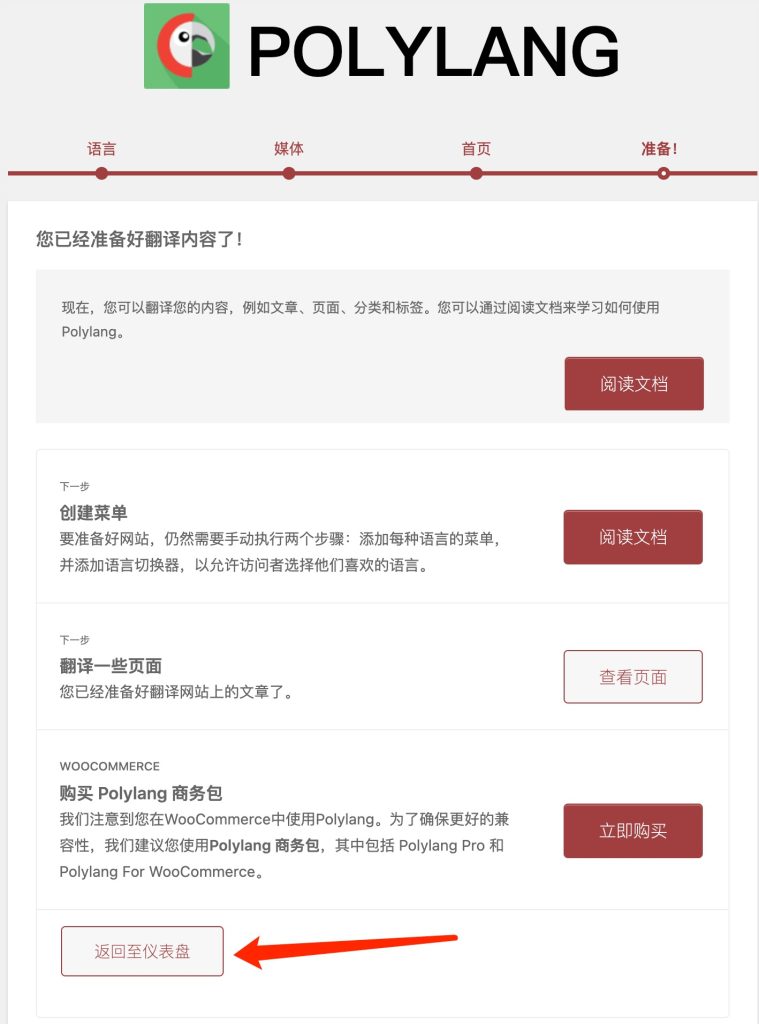
安装后,会跳出来配置页面

在这个界面,添加本网站默认语言,以及想要添加的小语种。
比如前端默认是英语,那么首先添加英语,然后添加简体中文和繁体中文为小语种。

下一步:时否允许翻译媒体文件,这里暂时不勾选。

下一步:选择站点默认语言,当前选择为英文


最后:返回后台

步骤#03:设置Polylang显示的URL
后台菜单栏,左下方会有一个“语言”的菜单,这个就是Polylang

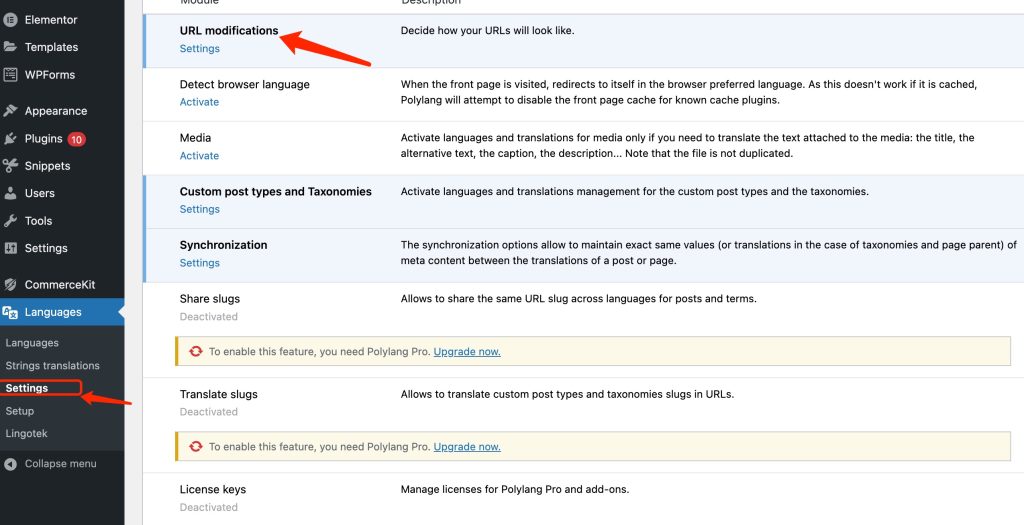
点击Polylang的设置—>URL Modification

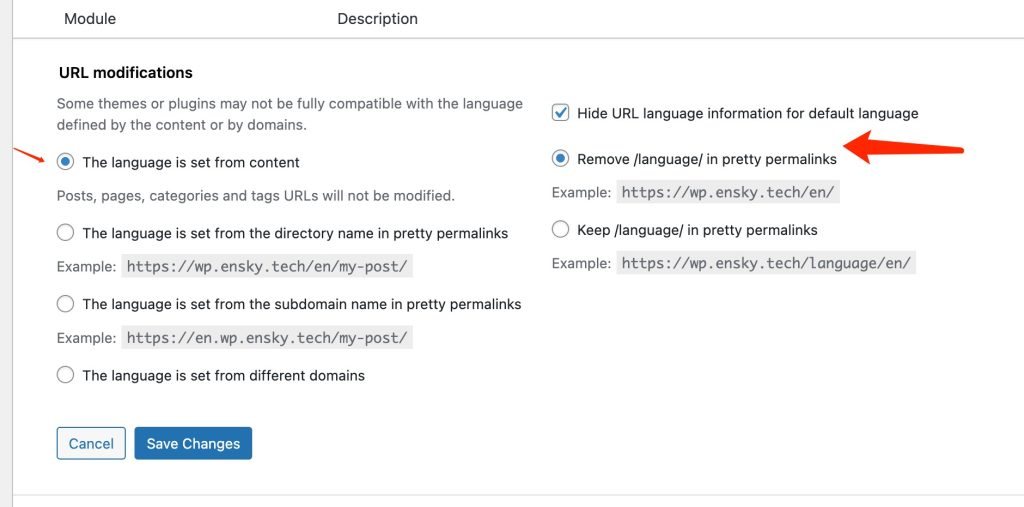
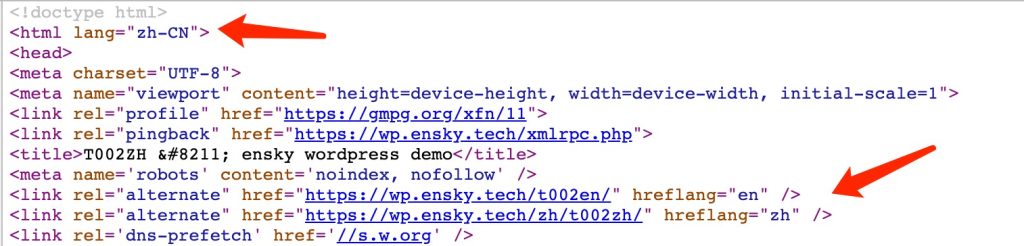
注意,如果不勾选“Hide URL language information for default language”,那么会改变原来网站的URL,比如原来是:https://wp.ensky.tech/t002en/,将会变为:https://wp.ensky.tech/en/t002en/,会在域名后面加一个/en/。
所以对于已经发布的网站,新安装polylang插件的时候,一定要勾选”Hide URL language information for default language“
选项01:The language is set from content

生成的URL如下:
https://wp.ensky.tech/t001en/
https://wp.ensky.tech/t001-zh/
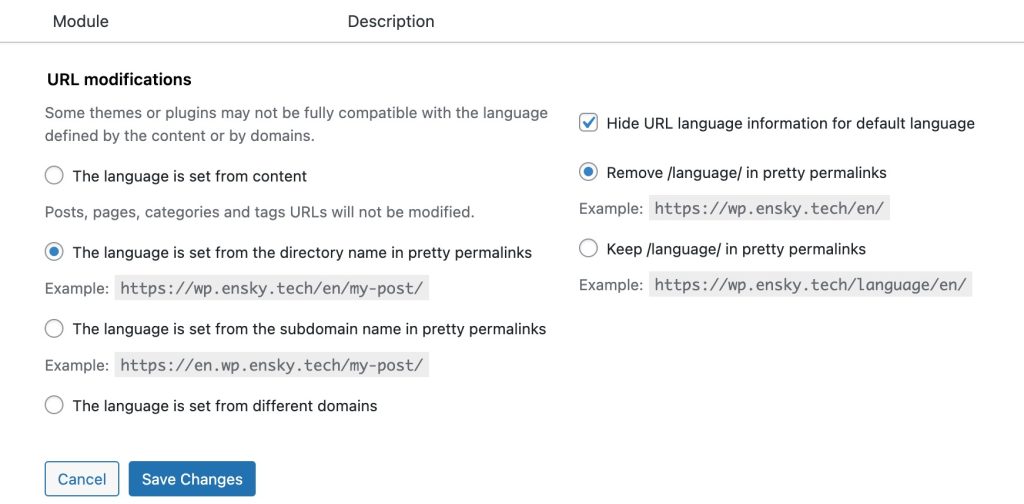
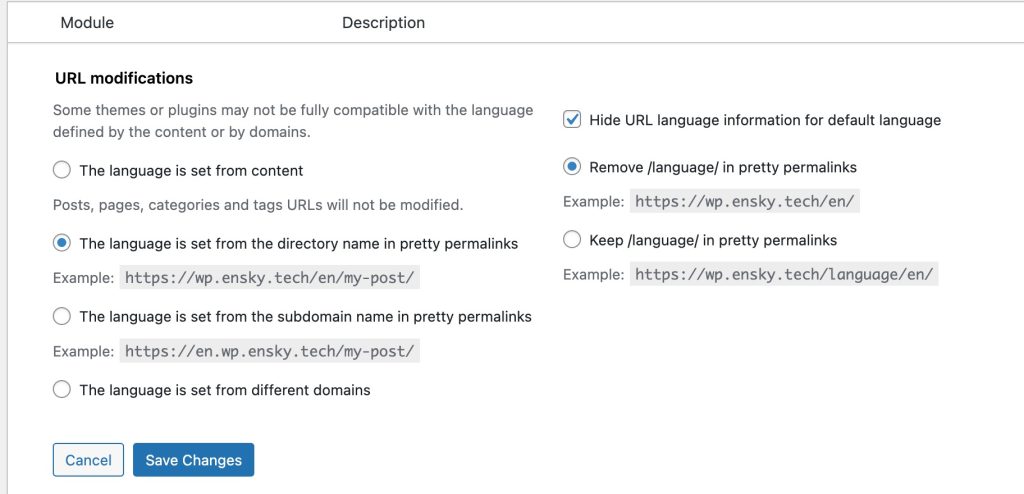
选项02:The language is set from the directory name in pretty permalinks

生成的URL如下:
https://wp.ensky.tech/t002en/
https://wp.ensky.tech/zh/t002zh/
如果勾选“Keep /language/ in pretty permalinks“,那么生成的URL会变为:
https://wp.ensky.tech/t002en/
https://wp.ensky.tech/language/zh/t002zh/
影响的只是新添加的小语种URL。
建议配置:

URL为:
https://wp.ensky.tech/t002en/
https://wp.ensky.tech/zh/t002zh/
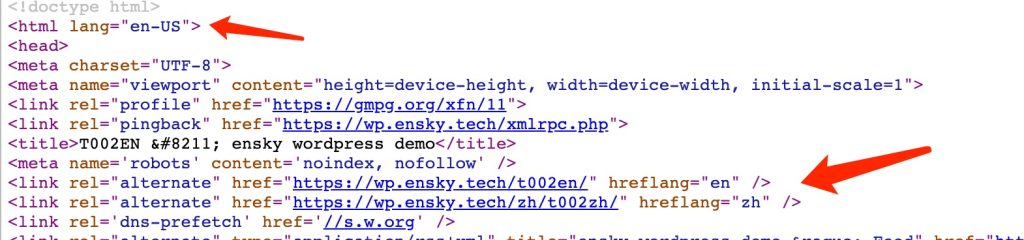
网站meta设置


如何手动翻译?
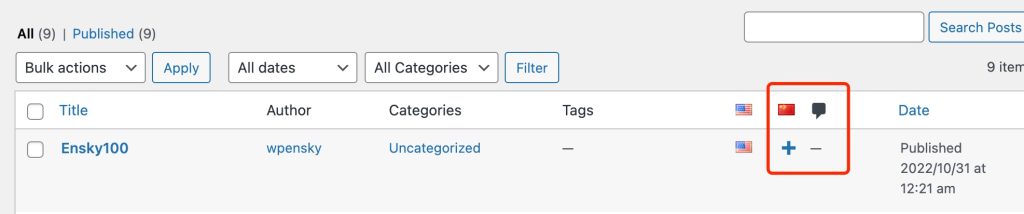
方法01:后台添加
英文正常发布,然后进入到后台,点击小语种的+添加小语种。

点击上面的加号,创建出来的就是对应的小语种页面,小语种页面的URL与内容都可以是独立的,为了协调,最好与英文一致。
对于免费的Polylang,无法创建一模一样的URL,例如:
https://wp.ensky.tech/zh/ensky100-2/
https://wp.ensky.tech/ensky100/
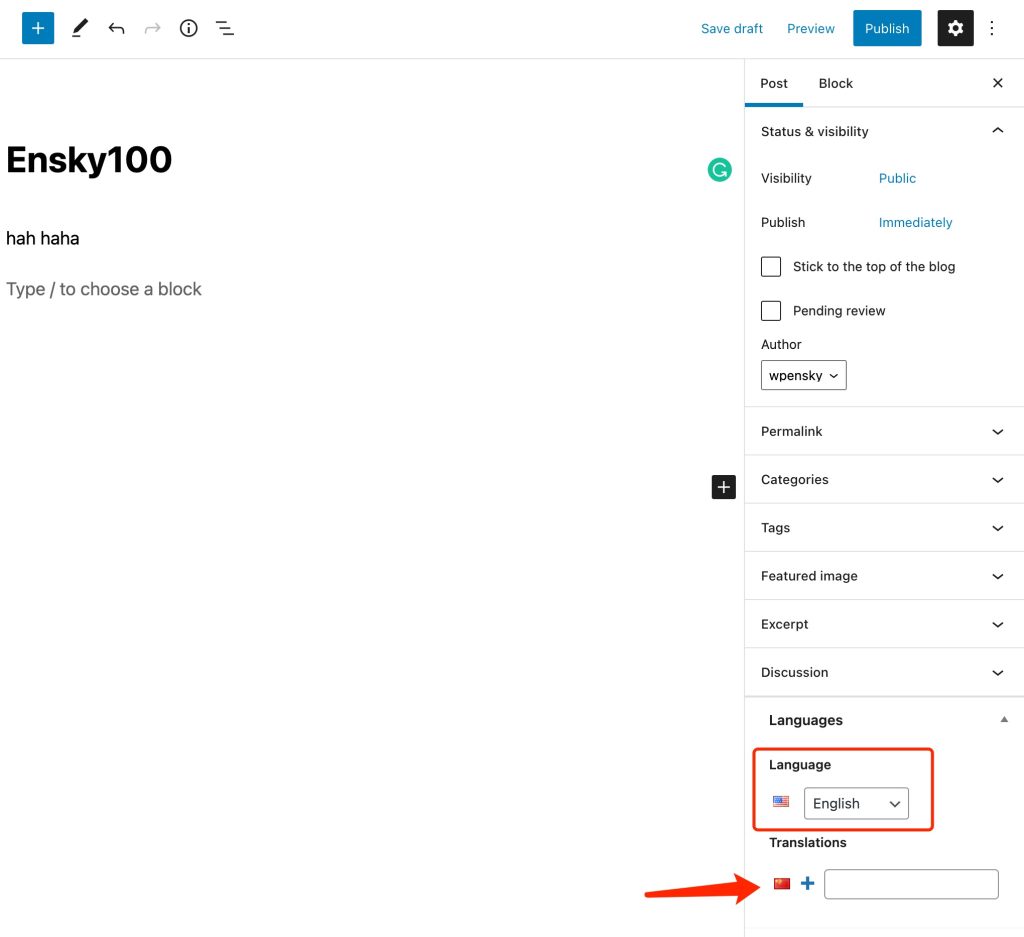
方法02:创建英文文章的时候,直接添加小语种
在右侧有一个Translations,这个地方会显示我们添加过的小语种,点击+,就可以添加小语种了。
可以先发布英文的,然后在英文编辑界面再添加小语种

安装Polylang小语种插件以后,主页菜单乱掉了?
进入后台-菜单,主菜单和二级菜单重新保存一下就可以了。
Leave a Reply