如何借助古腾堡丰富的编辑器功能来编辑产品页面?
我们可以将woocommerce的产品页面切换为Gutenberg(古腾堡)编辑器。
步骤#01:安装插件Code Snippets
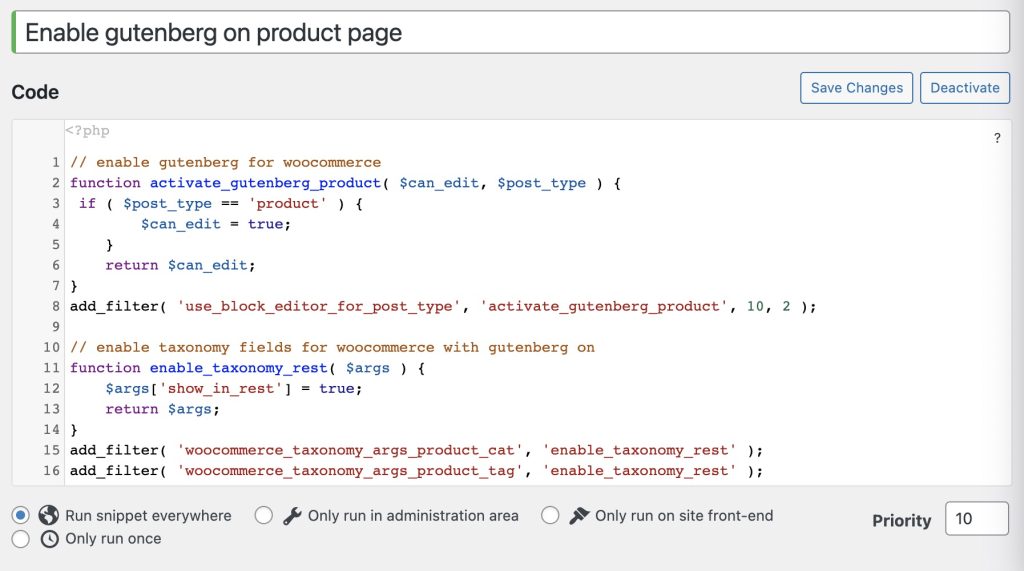
步骤#02:在插件中填写如下代码
// enable gutenberg for woocommerce
function activate_gutenberg_product( $can_edit, $post_type ) {
if ( $post_type == 'product' ) {
$can_edit = true;
}
return $can_edit;
}
add_filter( 'use_block_editor_for_post_type', 'activate_gutenberg_product', 10, 2 );
// enable taxonomy fields for woocommerce with gutenberg on
function enable_taxonomy_rest( $args ) {
$args['show_in_rest'] = true;
return $args;
}
add_filter( 'woocommerce_taxonomy_args_product_cat', 'enable_taxonomy_rest' );
add_filter( 'woocommerce_taxonomy_args_product_tag', 'enable_taxonomy_rest' );代码放入插件的方法:

引用:
- 视频介绍:
2022年6月9日 at pm8:54
直接把这串代码加到function.php里也行,可以少安装一个插件:>
2022年6月9日 at pm9:00
谢谢