如果一篇文章特别长,有时候需要把后半部分折叠一下,这个时候就需要一个Readmore按钮,点击Readmore就能看到更多,点击readless可以返回折叠状态,测试了几个插件。可以在elementor上做到readmore,在post文章上也可以使用readmore.
推荐WP show more,这个插件简单免费,后台都没有找到菜单,文字可以定制,颜色可以定制,格式可以居中,居左,居右,文字大小可以调。
Read More by Edmon
官网地址:https://cn.wordpress.org/plugins/expand-maker/
第一步:安装插件
第二步:后台选择Read more,选择inline

第三步:生成ShortCode
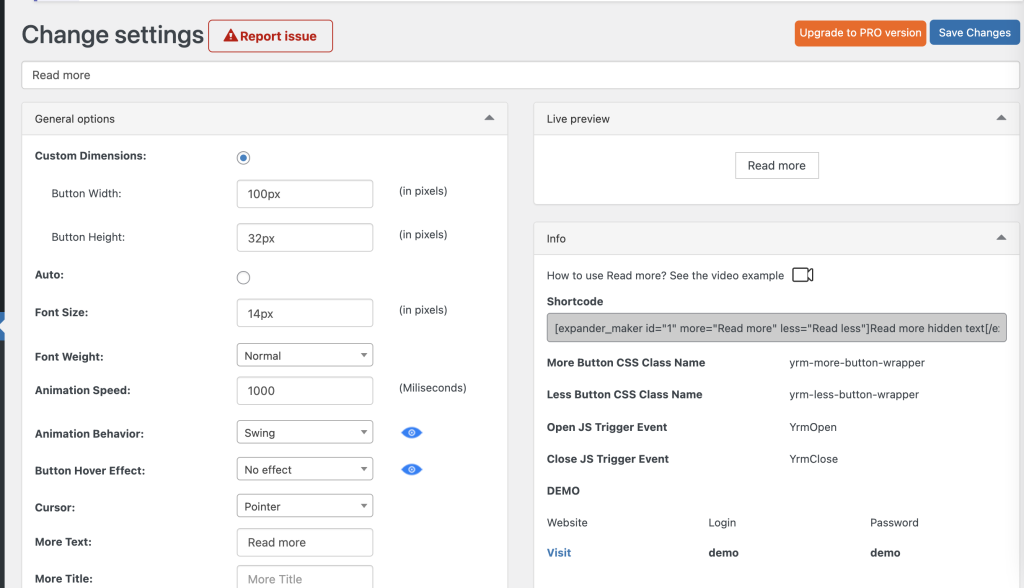
左上角填写此次Readmore的Title,随便写一个自己方便记忆的就可以。然后点击“save changes”,save以后就会看到shortcode。
例如:[expander_maker id=”1″ more=”Read more” less=”Read less”]Read more hidden text[/expander_maker]
如何使用这段short code呢?

比如说,如果我们想把第一段话显示出来,第二段话点击按钮才会显示。那么就那么写:
我是第一段话,哈哈哈哈
[expander_maker id=”1″ more=”Read more” less=”Read less”]我是第二段话,整个所有需要隐藏的文字都需要放到这里。[/expander_maker]
然后将上面的文字全部放到Elementor的TextEditor中即可。
例如:
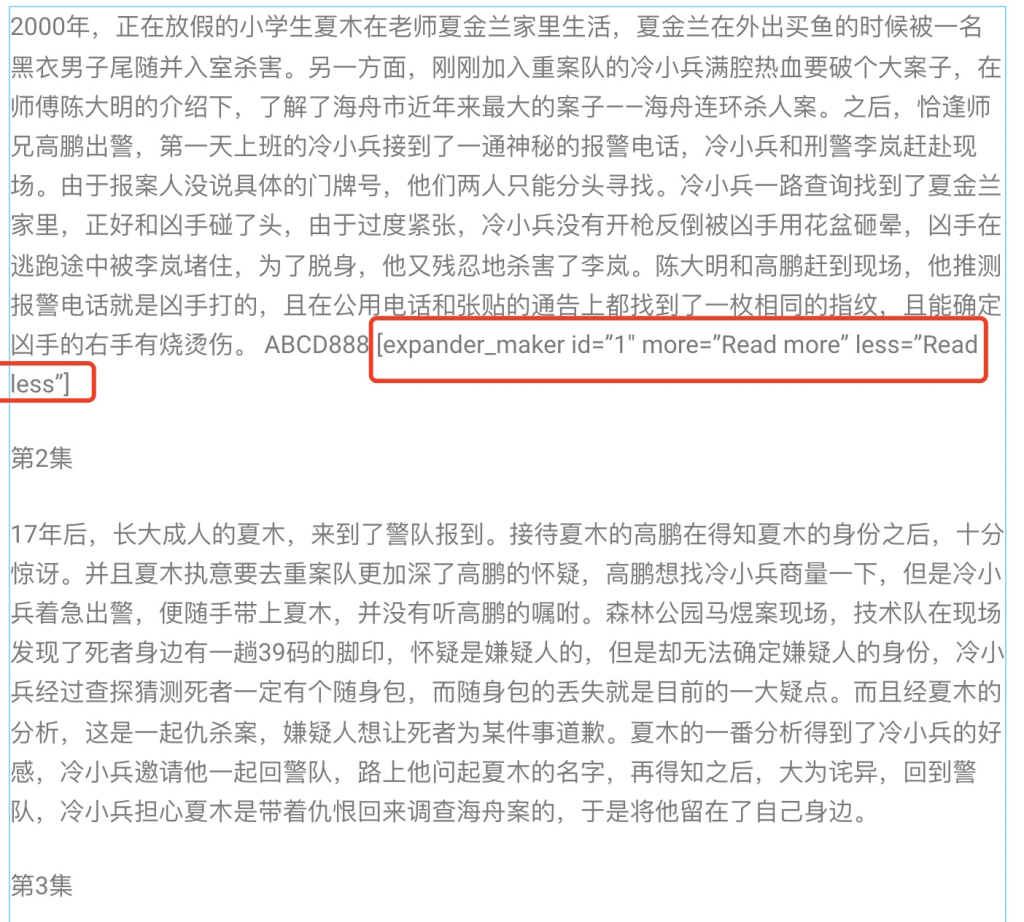
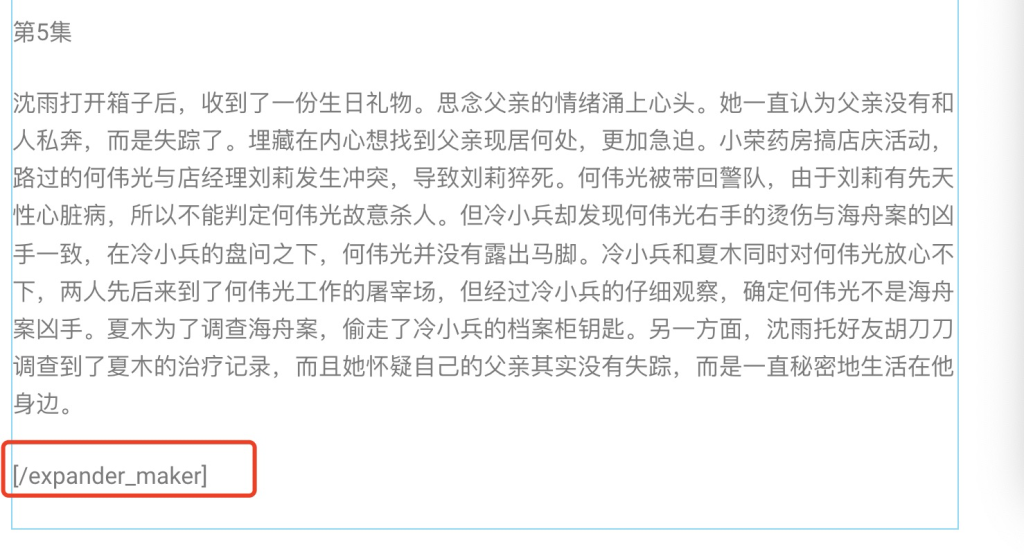
看如下两张图片,我们把第一段话放到前面,中间的文字放在shortcode中间。


最后的效果:
文字只显示了一部分,然后就会显示一个ReadMore的标签,点击readmore会看到剩下的文字。

所有文字展示完以后,还会显示一个readless,可以将文字收回去。

Readmore源码查看
显示的代码如图所示,就是在read more的位置插了一段代码。虽然有div标签将文字隔离开了,但是影响不大。

Read More Without Refresh
官网地址:https://wordpress.org/plugins/read-more-without-refresh/
Simple usage: [read more] Your long text [/read]
使用后的效果:


代码结构简单,后台也比较简单,没有Pro版本,插件代码应该比较少。
但是点击read more以后按钮还显示在中间。
WP show more
Plugin Description
官网地址:https://wordpress.org/plugins/wp-show-more/
优点:免费,简单
WP Show more Usage
Usage: [show_more more=”TEXT” less=”TEXT”] Content [/show_more]
You can use some parameters like:
– more=”show more”
– less=”show more”
– color=”#0066CC”
– list=”»”
– align=”left” | “center” | “right”
– size=”120″
这个更加的简单,安装插件以后,后台我都没有找到菜单按钮,只有这个参数说明。
Short code demo
Shortcode示例:[show_more color=”#0066CC” align=”center” more=”—CLICK TO SHOW MORE—” less=”—CLICK TO COLLAPSE—”]Content [/show_more]
使用方法和之前的插件一样,把需要折叠的文字放到中间。
Elementor Demo
我们创建Page的时候,经常会使用elementor编辑,这个时候可以称之为elementor的方式。


Post Demo
发表文章的那个方式,多数时候使用的是古腾堡编辑器,这个和elementor是不一样的,所以也试了试效果。
和elementor使用是一样的,也是语法中间放需要折叠的文字,注意不要将short code全部放到一个section中。至少[/show_more]放到下个section中。
避免如下操作:
这样会有问题

正常编辑Demo:

效果图

Leave a Reply