Cumulative Layout Shift 累积布局偏移 (CLS)
什么是CLS呢?就是布局发生了偏移,或者说UI发生了偏移,比如你可能希望点击按钮A,但鼠标点下去的时候,却点到按钮B上了。
可以用如下视频来解释,比如你选中了56款产品,但你不想下单,想点击返回按钮”NO Go Back“,但是你鼠标落下的时候,却点中了”Place My Order“,本来这个为止应该是Go Back,但你一点,布局主动发生了偏移,导致你了一个你不期望的按钮。
对于我们的网站,这个CLS会影响用户体验。在谷歌的站长工具有台有一个Core Web Vitals,如果你的用户体验不好,这个地方会报错,就会有CLS。
会按照移动端或者PC端的方式显示URL数据。
比如:
Mobile:
19 poor URLs
22 URLs need improvement
134 good URLs
这就表明19个URL很糟糕。22个还可以,但有待提高。134个URL比较好。
还有一个PC数据,和Mobile是一样的。
这个地方的数据,只有你的网站有一定的曝光量与访问量以后,才会显示出来。但那个时候已经影响我们网站的排名了,所以我们可以提前测试一下这个分数,在流量还没有起来的时候,就修复这个地方的问题。
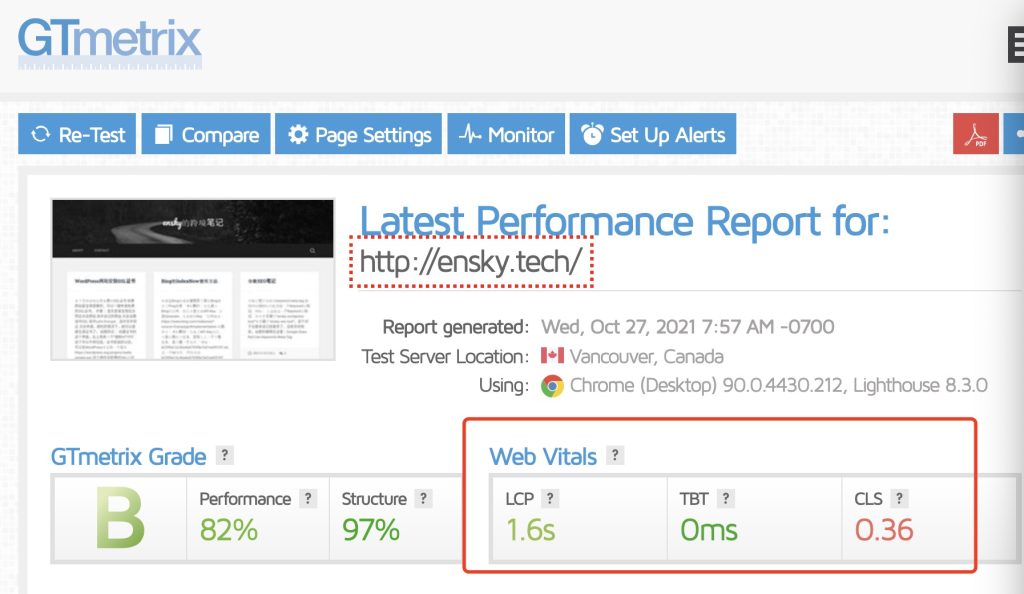
测试方法#01:使用GTMetrix
测试网址:https://gtmetrix.com/, 测试如图所示

如上图所示,我的这个博客,目前是不合格的,CLS是0.36分,大于0.1分,Google应该会提示有待提高。
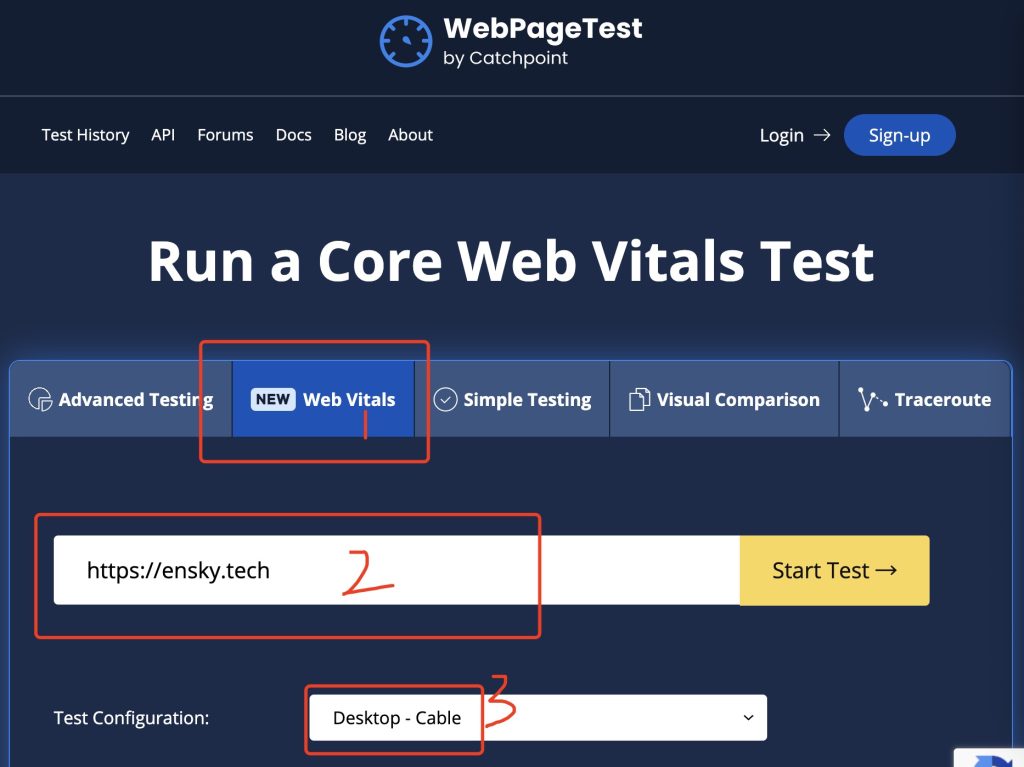
测试方法#02:使用webpagetest
测试网址:https://www.webpagetest.org/webvitals
WebPageTest测试:

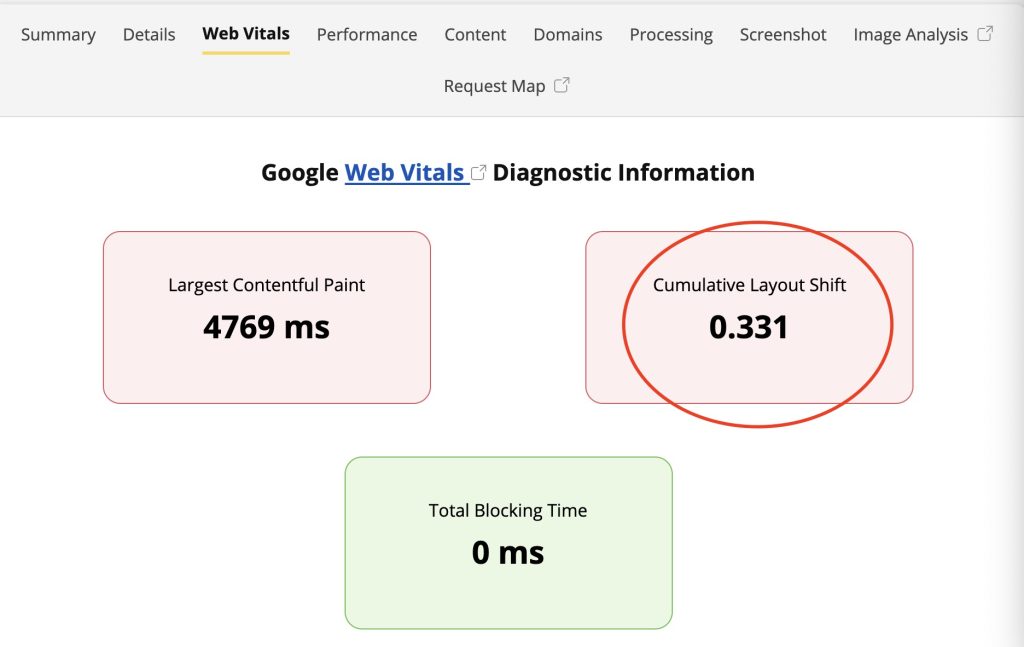
WebPageTest测试结果:

从WebPageTest的测试结果得知,CLS是0.331分。和GTMetrix差一点,但都是0.3分以上,反正是不合格。
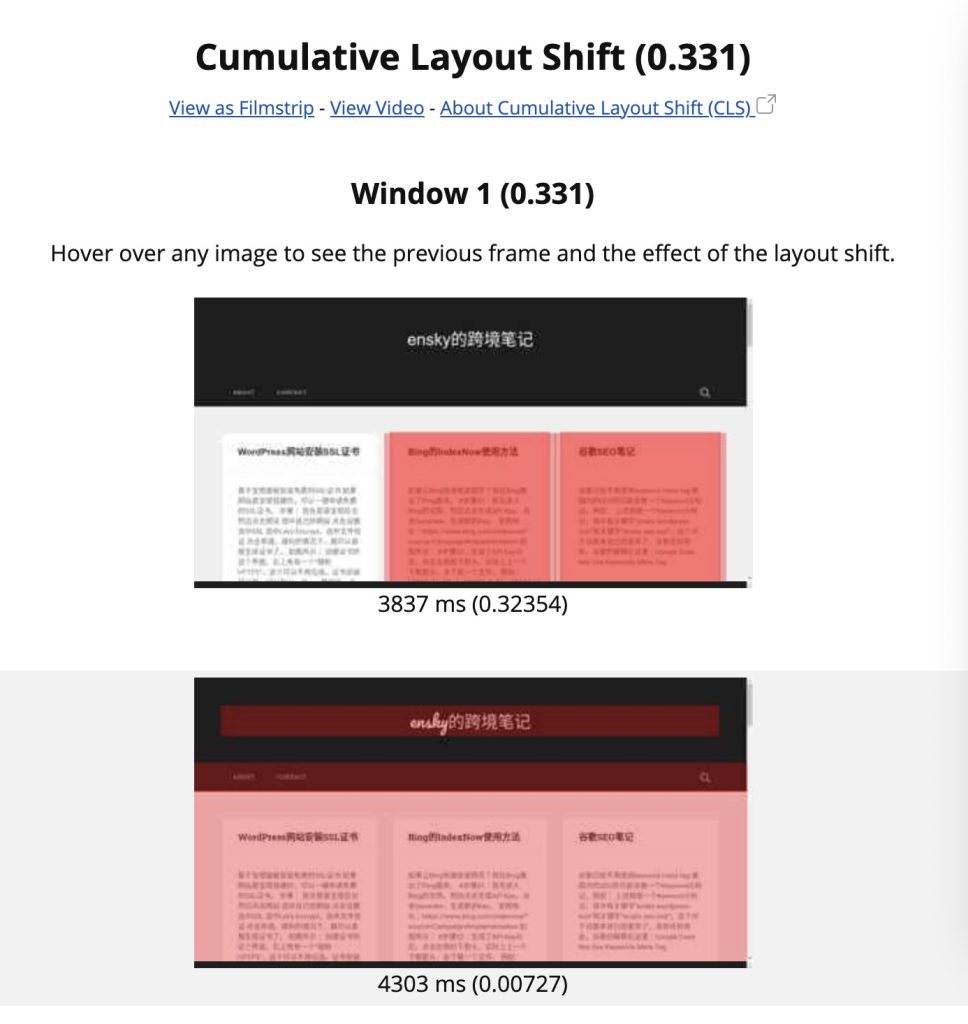
在这个WebPageTest的下方有这么一个区域,会让你看CLS为啥不合格。找到下图的位置,然后将鼠标悬停到自己网站的图片上,就会看到UI发生了偏移,这就是问题所在。

测试方法#03:Google PageSpeed
这个应该是准确的了,网址:https://developers.google.com/speed/pagespeed/insights/
图就不贴了,多数人都会使用
如何修复CLS(Cumulative Layout Shift)问题?
目标:将 CLS 分数控制在0.1 或以下。

安装Lighthouse
点击这个Lighthouse链接,安装插件:https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk/related
使用方法:
第一步:打开自己的网页:https://ensky.tech
第二步:选择Lighthouse插件,点击Generate Report会生成一份报告

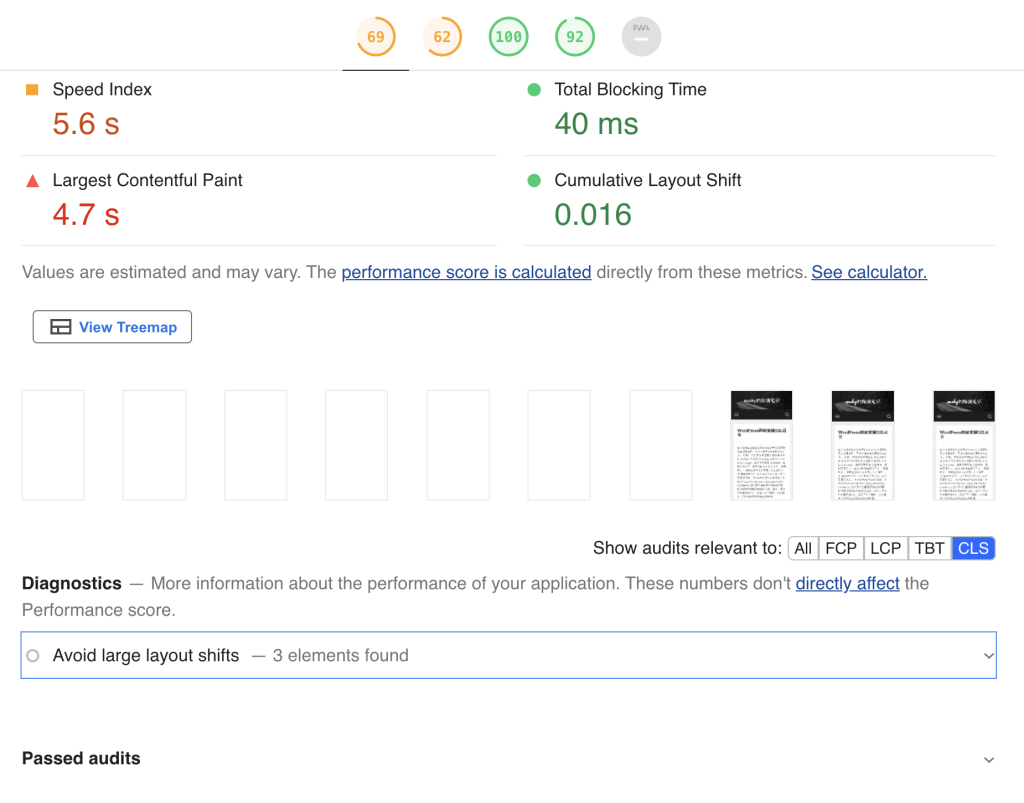
ensky.tech首页测试报告:

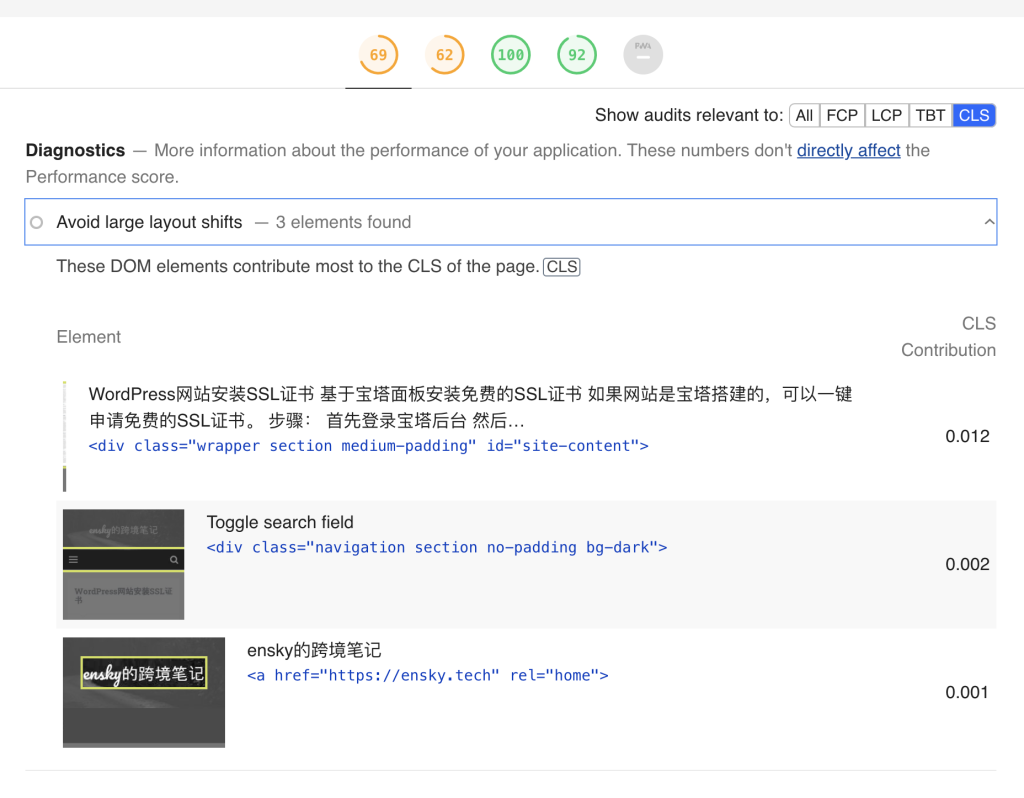
点击报告右下角的CLS,就会看到需要我们更改的错误:

如果测试报告所示有3处错误,主要问题是第一个错误:
WordPress网站安装SSL证书 基于宝塔面板安装免费的SSL证书 如果网站是宝塔搭建的,可以一键申请免费的SSL证书。 步骤: 首先登录宝塔后台 然后…<div class=”wrapper section medium-padding” id=”site-content”>
应该是这个CSS有问题<div class=”wrapper section medium-padding” id=”site-content”>,我就暂时不修复了。
引用:
- Cumulative Layout Shift 累积布局偏移 (CLS):https://web.dev/cls/
Leave a Reply