我们在做网站的时候,有时候会用到TOC,它的全称是什么呢?table of content
TOC有什么用呢?
可以提取一个目录放到文章的开头,有利于读者非常容易的点击对应的段落。打个比方说,有一篇文章是讲解如何种树,这篇文章有一万字,在第8000字到第9000字的时候,讲解如何施肥。我本来就是想进来看看如何施肥的,但是由于网页有10000字,如果没有目录,我就需要一点点的看,直到在第8000字的时候看到了关于如何施肥的文章。
有同学可能会讲,我们写文章都会写标题啊,会有H1标题,比如第一个标题是“种树的时间?”,第二个标题是“什么季节适合种什么树?”,第N个标题是“种树如何施肥”,用户可以看这个标题来寻找内容。这个逻辑没有毛病,但是一篇文章一万字,即使有标题,是不是也需要不断的用鼠标往下滑动才能翻到对应的段落?
假如我们将各个标题整理一下放到文章的开头,或者悬浮在网页两侧的话,用户只要点击任意一个标题就能到达对应的位置,是不是用户体验更好?
想达到这种效果,就可以利用TOC,实际上TOC是一个术语,并不是指插件。但是我们使用WordPress搭建网站的时候,只要去搜TOC这三个英文字母,就会找到实现TOC所用的插件。
如何实现TOC?
直接在WordPress后台的插件库中搜索“TOC”,就可以看到好多插件。或者直接搜索“table of contents plus”也可以,这个插件是比较出名的一个插件了。
如何配置TOC?
插件安装完成以后,会有一个默认配置。所以需要检查一下自己期望的页面是否会生成TOC。比如期望POST页面生成TOC,Page页面不生成TOC。
一般情况下文章都会以POST的形式发表,所以POST页面是需要生成TOC了。不过如果需要做一个特殊的Page,那么Page页面也需要生成TOC。
来看一下我博客中使用的TOC的配置:
Position:决定了TOC显示在网页哪个位置
Show When:也就是标题超过几个的时候才会显示TOC,比如我我现在设置的是4,也就是只有H标题达到4个或者更多的时候才会有TOC目录的显示。
Heading text:就是TOC目录的一个标题,可以不用改,因为好多网站也都在使用默认的名字。

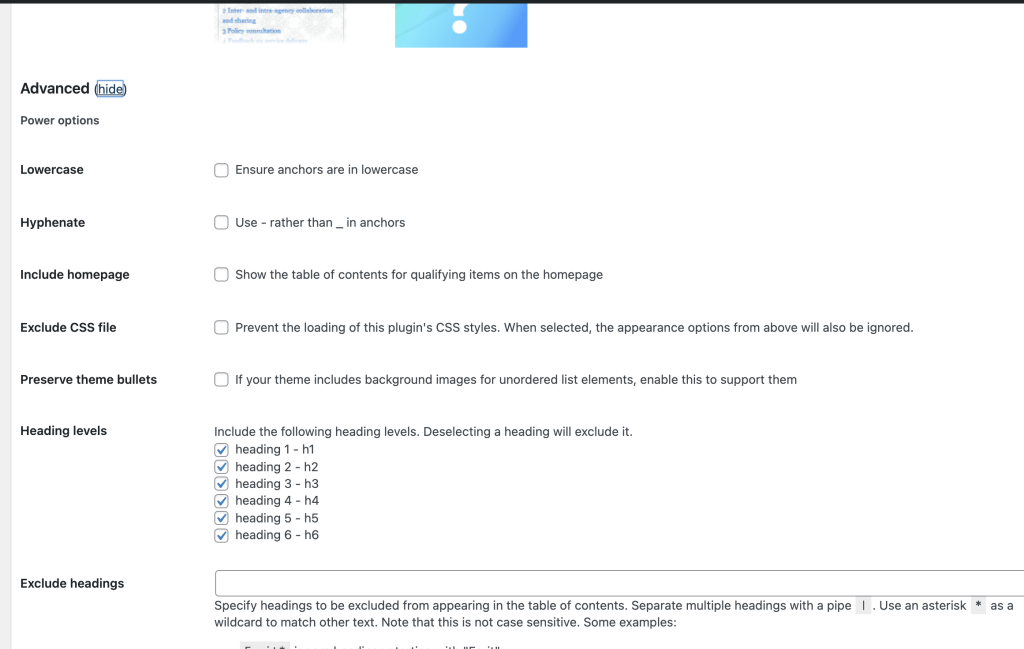
看一下Advanced的这个配置,都没有改动过,都是默认配置
其中要注意“Hyphenate”这个配置,默认是下划线,而不是“-”这种中联线,如果在意的话可以更改一下,不过好多个TOC插件默认都是使用的下划线。
但实际上我们现在用WordPress搭建好的网站,使用的URL一般都是中横线的,比如我们看看Ahrefs这篇文章的锚链接:https://ahrefs.com/blog/content-hub/#what-are-content-hubs,对于what-are-content-hubs都是中横线,而不是下划线。不过Ahrefs这篇文章内的目录,不是TOC插件做出来的。

TOC有什么效果呢?
目录效果
下面我们来看看TOC插件安装以后,会有什么效果?
如下图所示,这是我博客另一篇文章的一个TOC效果,红框中的是TOC生成的,就是一个目录效果。当用户点击“研究代码”的时候,就会跳到对应的段落。

锚链接效果
TOC除了上述的一个目录效果,还有啥效果呢?还有一个锚链接的效果,为什么我们点击目录会进入对应的段落,就是因为锚链接起的作用。
比如这个链接:https://ensky.tech/is-toc-different-with-anchor-link/#i-2
我们看到最后面有一个#i-2,这个#是锚链接的标识,然后“i-2″是一个ID,实际上是HTML代码的作用。只要知道这个可以作为一个锚链接就可以了。
如果一篇文章有了TOC,那么可能就会有好几个锚链接,当我们在其余文章引用这篇文章的时候,就可以使用这个锚链接,比如使用https://ensky.tech/is-toc-different-with-anchor-link/#i-2,而不是使用https://ensky.tech/is-toc-different-with-anchor-link/,如果你使用的是”https://ensky.tech/is-toc-different-with-anchor-link/#i-2“,这样就会进入这个网页的第一段。
如果使用的是”https://ensky.tech/is-toc-different-with-anchor-link/#i-2“,那么就会进入这个网页的后半部分”研究代码“这个段落。所以说对于内链的使用上,我们使用TOC的话,可以更好的定位到相关内容,对于内容相关性上会比较有利。
还有一个小点需要注意的就是,我刚才借用的TOC,锚链接是i-2,这个”i-2″并不是友好型的URL,如果友好型的话,应该是“research-code”,因为中文是”研究代码“。这就是因为中文的关系,TOC插件识别不好,搞了一个”i-2″出来,如果是英文的话,会直接使用标题的,比如英文是research code,那么TOC多数时候是#research-code,这样的URL就友好多了,Google看到了也容易认识这个URL是做啥用的。
TOC和HTML代码中的锚链接有什么关系?
关于这个TOC与锚链接的作用,我专门写过一篇文章来分析。可以读一下这篇文章https://ensky.tech/is-toc-different-with-anchor-link/
TOC插件是否可以互换?
插件“Table of Contents”和“Table of Contents Plus”应该是可以互换的,因为我有一个网站,用的是Plus这个插件,但是不知道哪个插件升级影响了它,怎么整也显示不出来了,然后我就换了一个TOC插件,但是之前的锚链接并没有发生变化。所以说,我们配置的时候尽量使用默认配置,这样换其余插件,也可以平移过去。
Leave a Reply